آموزش طراحی وب: نمودارهای پای با CSS
Design the Web: Pie Charts with CSS
بیاموزید که چگونه داده های خود را در یک نمودار دایره ای نمایش دهید ، با چیزی بیش از HTML و CSS.
آموزش اولین روز شما با HTML
Your First Day with HTML
در این آموزش ، ما در مورد نرم افزار اساسی که برای ایجاد صفحات وب ، نحو HTML ، ساختار سند و برخی از برچسب های اصلی HTML استفاده می کنید ، یاد خواهیم گرفت. نرم افزار مورد نیاز: Brackets Text Editor ، مرورگر Google Chrome.
آموزش نمونه سازی برای وب III: طراحی با HTML و CSS
Prototyping for Web III: Design with HTML and CSS
"یک سایت زنده با استفاده از نمونه های اولیه کاغذی و استراتژی طراحی خود از کلاس های قبلی ایجاد کنید. هر مرحله به شما کمک می کند تا سریع، کارآمد و در یک کار انجام دهید. . .."
آموزش طراحی وب: گرافیک و عناصر شبه CSS
Design the Web: Graphics and CSS Pseudo-Elements
بیاموزید که گرافیک و عناصر شبه را برای اضافه کردن امکانات بیشتر طراحی و طرح بدون افزودن HTML بیشتر به صفحات وب خود ، ترکیب کنید.
آموزش مقدمه ای بر CSS: سبک های اساسی را به وب سایت نمونه کارها اضافه کنید
Introduction to CSS: Add Fundamental Styles to a Portfolio Website
بنابراین، شما مقداری HTML را میشناسید و به آنچه شهردار بلومبرگ و اسنوپ داگ اعلام میکردند، خوشبین هستید. گام بعدی در فرآیند وب سایت اضافه کردن طراحی به آن است. ..
آموزش مقدمه ای بر HTML: ساخت یک وب سایت نمونه کارها
Introduction to HTML: Build a Portfolio Website
"یادگیری نحوه کدنویسی بسیار رایج است و به درستی چنین است. همه از شهردار بلومبرگ گرفته تا اسنوپ داگ آماده هستند تا به فکر خود بپردازند. اولین قدم برای به دست آوردن شما..."
آموزش HTML5 Web Storage، IndexedDB و File System
HTML5 Web Storage, IndexedDB and File System
بیاموزید که از Web Storage (محلی و جلسه ذخیره سازی) ، IndexedDB و سیستم فایل درون مرورگر استفاده کنید. فراتر از اصول اولیه API ، شما همچنین می توانید API های خام را جمع بندی کرده و از آنها در متن یک برنامه وب استفاده کنید.
آموزش ایجاد یک تجربه وب Responsive
Creating a Responsive Web Experience
بیاموزید که چگونه JavaScript را به HTML و CSS خود اضافه کنید تا صفحات وب شما در اندازه های مختلف صفحه نمایش بیشتر پاسخ دهند. محتوا را به صورت پویا بارگذاری کنید ، انیمیشن اضافه کنید و ناوبری را به هم بزنید
آموزش شروع توسعه بازی HTML 5 با Quintus
Beginning HTML 5 Game Development With Quintus
در این دوره آموزشی، نحوه ایجاد یک بازی HTML5 با استفاده از موتور بازی جاوا اسکریپت Quintus را یاد خواهید گرفت.
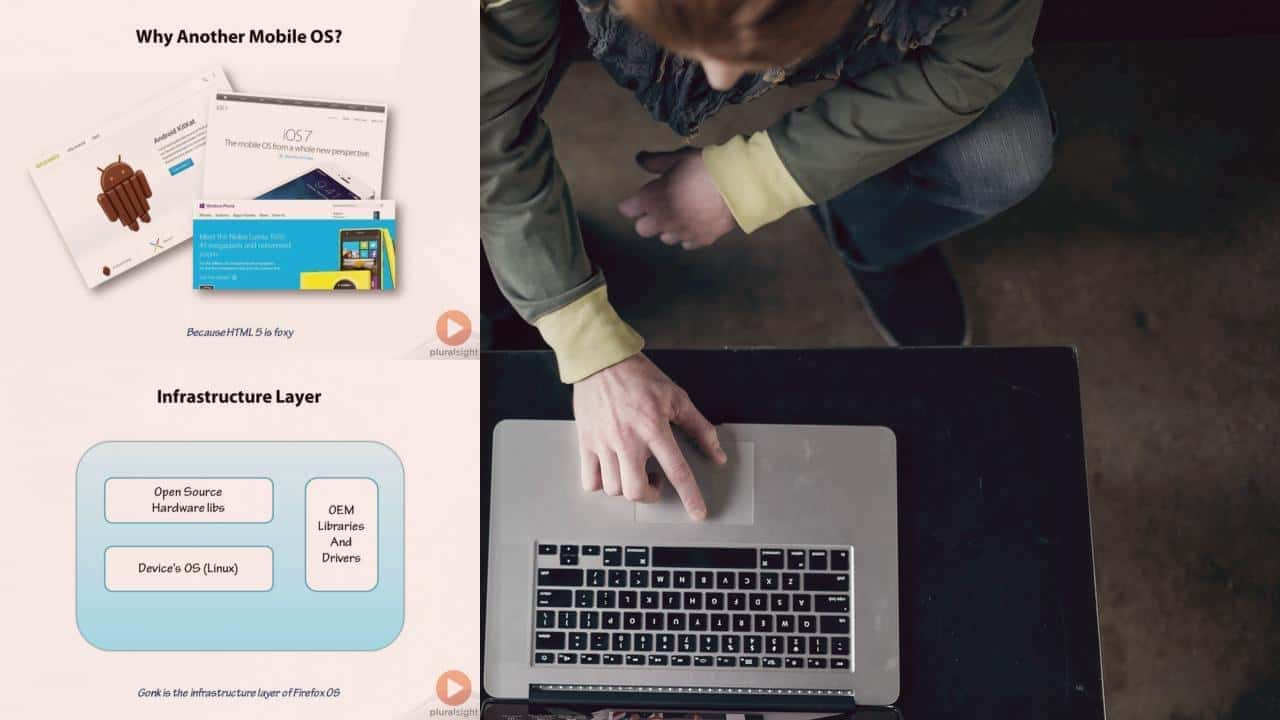
آموزش شروع برنامه های HTML5 برای سیستم عامل فایرفاکس
Beginning HTML5 Apps For Firefox OS
در این دوره آموزشی، نحوه ایجاد برنامه های کاربردی مبتنی بر HTML 5 برای سیستم عامل فایرفاکس را یاد خواهید گرفت.
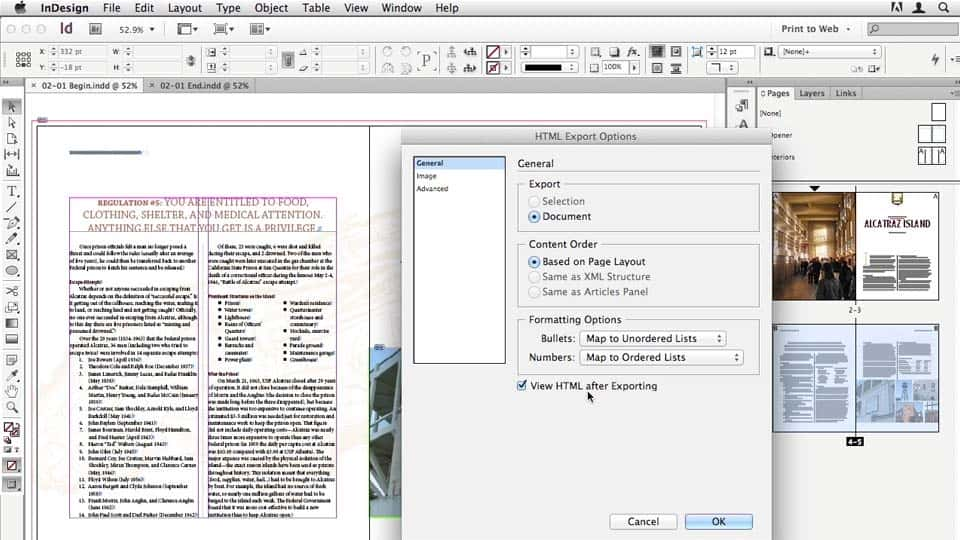
آموزش InDesign CS6: HTML
InDesign CS6: HTML
نحوه صادرات طرح های چاپ InDesign به HTML را کنترل کنید و پیوندها ، CSS سفارشی و موارد دیگر را اضافه کنید.
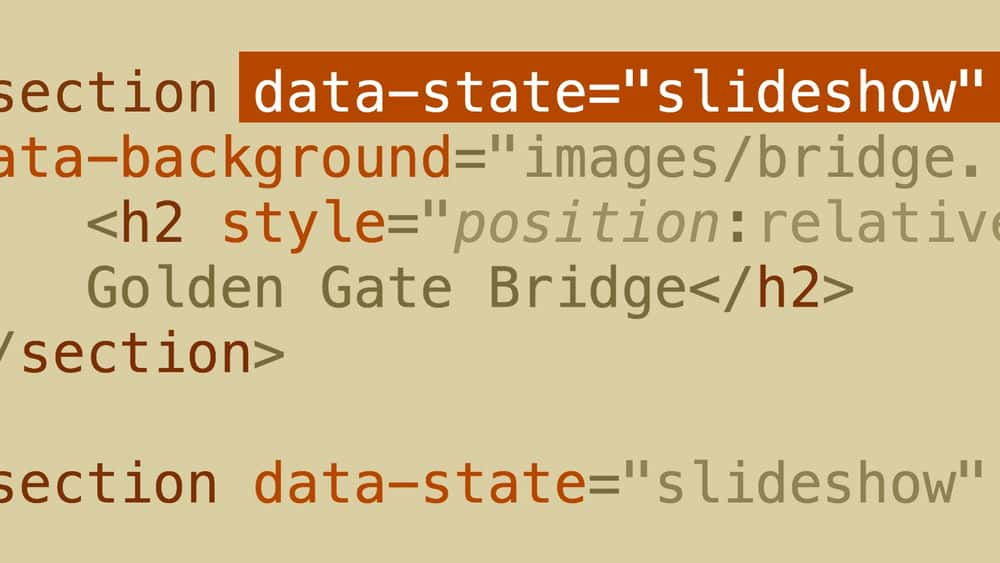
آموزش zbul.js: ارائه های آنلاین
reveal.js: Online Presentations
نمایش اسلایدی بسازید که از قدرت کامل وب با zbul.js استفاده کند.

 Chris Converse
Chris Converse

 Susan Simkins
Susan Simkins

 Erica Heinz
Erica Heinz


 Jenn Lukas
Jenn Lukas


 Craig Shoemaker
Craig Shoemaker


 John Sonmez
John Sonmez


 Michael Murphy
Michael Murphy

 Ray Villalobos
Ray Villalobos