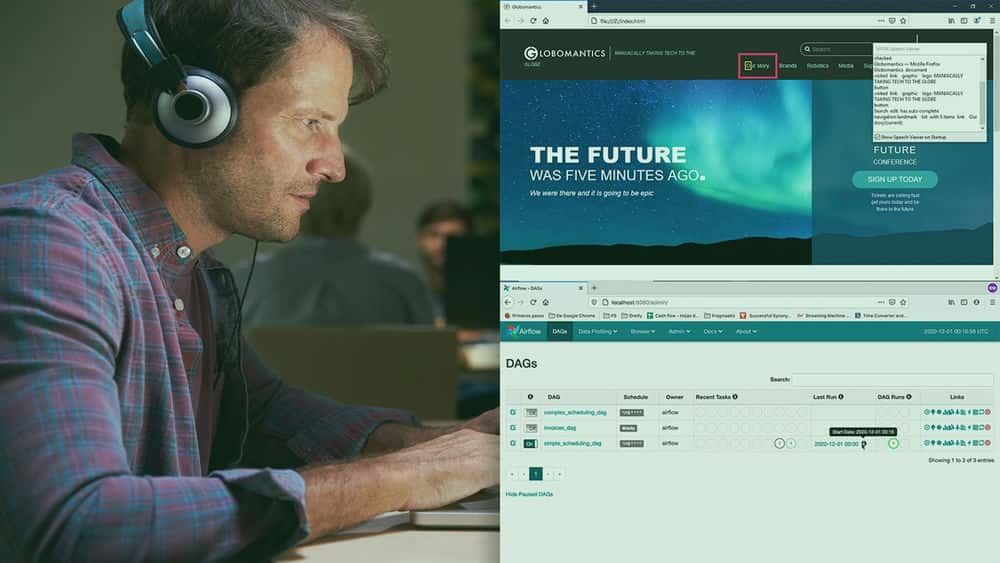
آموزش قابلیت دسترسی: استفاده از تست و صفحه خوان
Accessibility: Testing and Screen Reader Use
این دوره با استفاده از ترکیبی از ابزارهای تست و فن آوری های مختلف کمکی مانند صفحه خوان ها ، تکنیک های مختلفی را برای آزمایش کارآمد و کامل دسترسی به وب سایت های شما آموزش می دهد.
آموزش مقدمه ای بر دسترسی به وب WCAG 2.1
Introduction to Web Accessibility WCAG 2.1
دسترسی به وب را بیاموزید و الگوهای و تکنیک های دسترسی WCAG 2.1 را در وب سایت خود به کار ببرید
آموزش درباره قابلیت دسترسی متفاوت فکر کنید
Think Differently About Accessibility
به این جلسه بپیوندید تا در مورد آینده دسترسی به محل کار و اینکه چگونه باید دیدگاه های مربوط به تنوع عصبی را شامل شود ، مکالمه کنید.
آموزش مبانی UX: طراحی نسل
UX Foundations: Generational Design
بیاموزید که چگونه تجربه های مناسب کاربر را برای نسل های مختلف طراحی کنید. چگونگی انجام تحقیقات موثر برای هر گروه سنی و استفاده از الگوهای طراحی سازگار را کشف کنید.
آموزش ایجاد وب سایت برای دسترسی: شروع به کار
Developing Websites for Accessibility: Getting Started
بیاموزید که چگونه معلولان به وب دسترسی و استفاده می کنند ، نحوه آزمایش و ارزیابی قابلیت دسترسی ، ملاحظات طراحی ، نحوه ساخت فرم های قابل دسترسی و چگونگی فراهم آوردن قابلیت دسترسی به تصاویر و سایر رسانه ها در این دوره عملی.
آموزش ساخت یک وب سایت در دسترس: قابلیت دسترسی و طراحی فراگیر
Build an Accessible Website: Accessibility & Inclusive Design
"یاد بگیرید که وبسایتهای در دسترس و فراگیر بسازید. اگر طراح، توسعهدهنده، برنامهنویس، مهندس یا علاقهمند به وب هستید، این کلاس برای شما مناسب است. یاد خواهیم گرفت: . .."
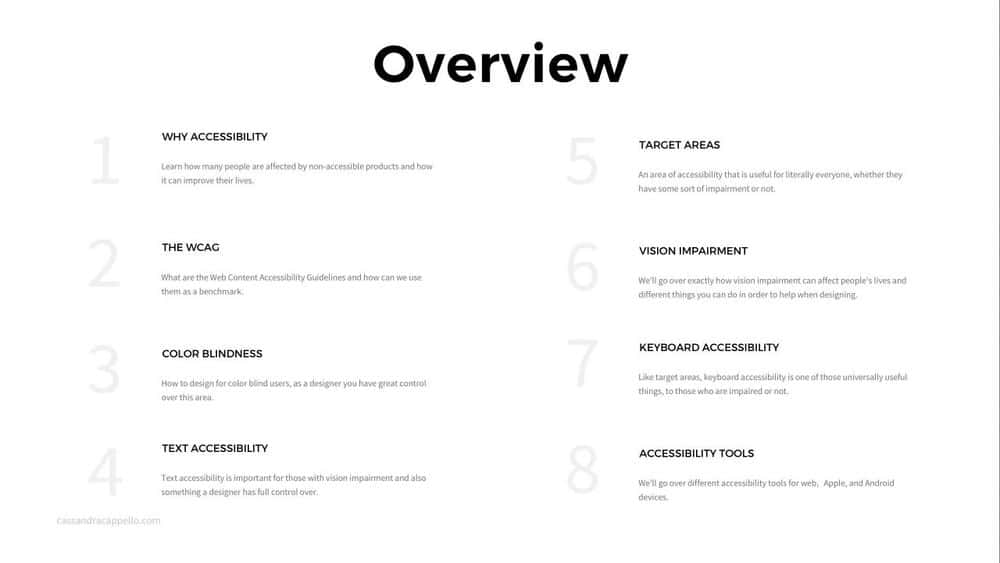
آموزش دسترسپذیری وب برای طراحان: راهنمای رعایت دستورالعملهای دسترسی برای طراحان UI/UX
Web Accessibility for Designers: A guide to meeting accessibility guidelines for UI/UX designers
دسترسی به وب اغلب چیزی است که به کناری فشار می آورد. به راحتی می توان فرض کرد که همه کاربران می توانند ببینند، از صفحه کلید استفاده کنند، از ماوس یا صفحه لمسی استفاده کنند و. ..
آموزش 10 تکنیک در CSS
10 techniques à connaître en CSS
Je vous proose ce cours qui va vous faire découvrir 10 تکنیک géniales en CSS. Une manière ludique d'améliorer vos compétences de développeur front-end ! آ. ..
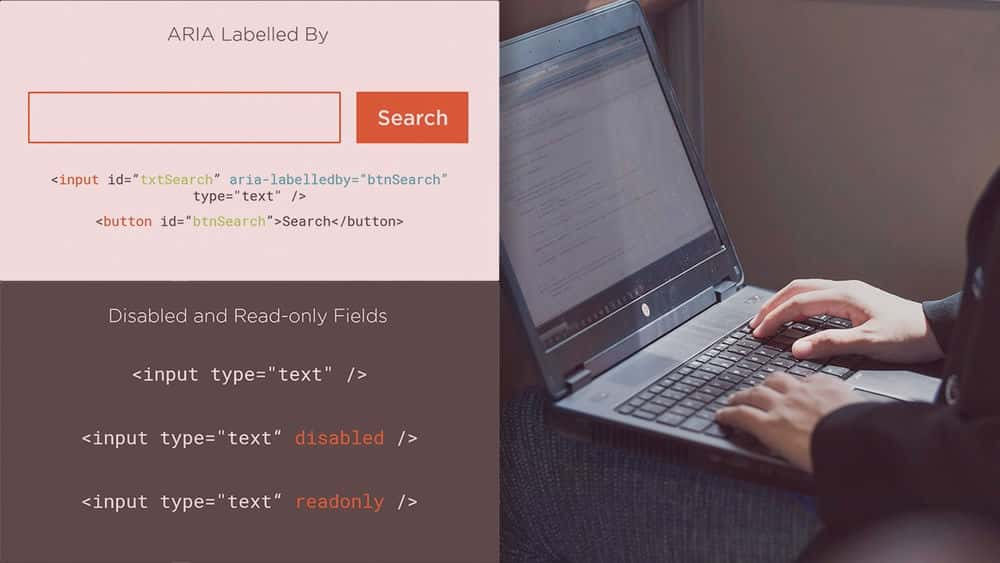
آموزش قابلیت دسترسی: ورودی و فرم صفحه کلید
Accessibility: Keyboard Input and Forms
برای دستیابی به دستورالعمل های WCAG ، وب سایت شما باید فقط برای کاربران فقط صفحه کلید کار کند. ما تمام تغییرات کد لازم برای این کار و همچنین ایجاد فرم هایی را که با استفاده از برچسب های واضح و اعتبار سنجی قابل دسترسی و استفاده آسان هستند ، انجام خواهیم داد.
آموزش دسترسی: ساختار وب سایت و درک مطلب
Accessibility: Website Structure and Comprehension
قابلیت دستیابی می تواند در انتها اضافه شود یا می تواند پایه و اساس کلیه پروژه های شما باشد. این دوره به شما کمک می کند وب سایت های قوی و معنایی ایجاد کنید که کاملاً برای همه قابل استفاده باشد.
آموزش فراتر از Alt-text: روندهای دسترسی آنلاین: CodeMash
Beyond Alt-text: Trends in Online Accessibility: CodeMash
CodeMash 2020 | فراتر از Alt-text: روندهای دسترسی آنلاین | ایان فارست
آموزش قابلیت استفاده با دسترسی شروع می شود: CodeMash
Usability Starts with Accessibility: CodeMash
CodeMash 2020 | قابلیت استفاده با قابلیت دسترسی آغاز می شود | پاتریک مک سوینی

 Gerard K. Cohen
Gerard K. Cohen

 Ross Mullen
Ross Mullen

 Pluralsight LIVE
Pluralsight LIVE

 Sarah Weise
Sarah Weise

 Brian Treese
Brian Treese

 Chris Worfolk
Chris Worfolk

 Cassandra Cappello
Cassandra Cappello

 Enzo Ustariz
Enzo Ustariz

 Fiona Holder
Fiona Holder

 Matt Henry
Matt Henry

 CodeMash
CodeMash
