آموزش ایجاد یک تجربه وب Responsive
Creating a Responsive Web Experience
بیاموزید که چگونه JavaScript را به HTML و CSS خود اضافه کنید تا صفحات وب شما در اندازه های مختلف صفحه نمایش بیشتر پاسخ دهند. محتوا را به صورت پویا بارگذاری کنید ، انیمیشن اضافه کنید و ناوبری را به هم بزنید
آموزش CSS: تکنیک های پیشرفته تایپوگرافی
CSS: Advanced Typographic Techniques
از امکانات خلاقانه جلوه های تایپی CSS ، از جمله سایه متن ، انیمیشن ، تغییر شکل و عمق سه بعدی کاوش کنید.
آموزش zbul.js: ارائه های آنلاین
reveal.js: Online Presentations
نمایش اسلایدی بسازید که از قدرت کامل وب با zbul.js استفاده کند.
آموزش کار با داده در وب
Working with Data on the Web
با استفاده از راه حل های ذخیره سازی وب مانند XML ، JSON ، YAML و HTML5 ، داده های ساده را بدون پایگاه داده ذخیره کنید.
آموزش ایجاد یک Responsive پیشرفته در HTML5
Creating an Advanced Responsive Presentation in HTML5
بیاموزید تا نمایش اسلایدهای HTML5 خود را با پخش خودکار ، صوت و فیلم تلفیقی و موارد دیگر ارتقا دهید.
آموزش ایجاد یک ارائه Responsive در HTML5
Creating a Responsive Presentation in HTML5
از فناوری های باز (HTML5 ، jQuery و CSS) برای ایجاد نمایش اسلایدی که به طرح های موبایل و دسک تاپ پاسخ می دهد استفاده کنید و یاد بگیرید که نمایش اسلاید را متناسب با پروژه بعدی خود تنظیم کنید.
آموزش ایجاد نظرسنجی با HTML5
Creating Surveys with HTML5
بازدیدکنندگان وب سایت خود را با یک نظرسنجی سه بعدی منحصر به فرد ساخته شده با HTML5 ، CSS و JavaScript درگیر کنید.
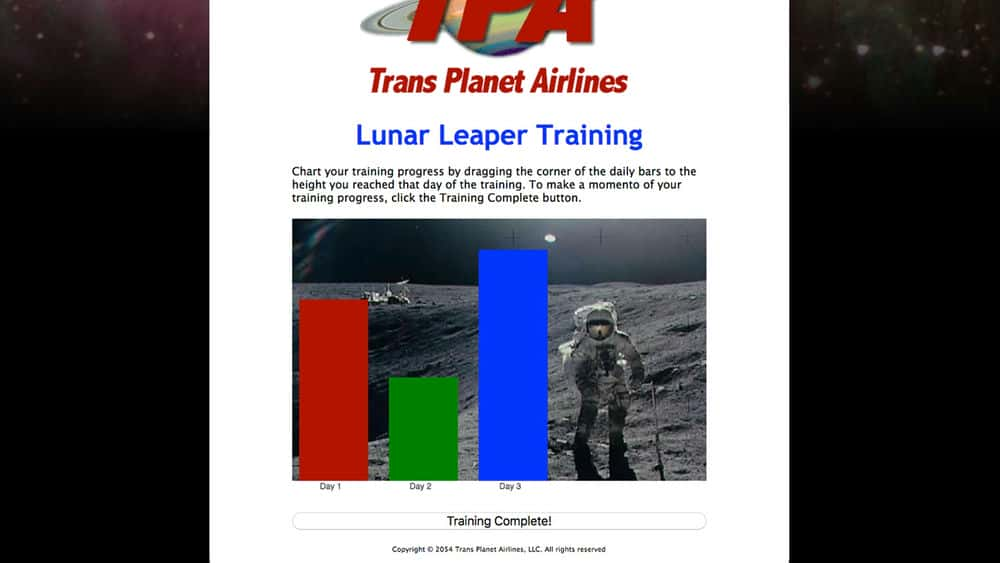
آموزش ایجاد نمودارهای تعاملی با HTML5
Creating Interactive Charts with HTML5
ارائه داده های خشک را با نمودار میله ای تعاملی ، جذاب بصری که با عنصر HTML5 Canvas ترسیم شده ادویه کنید.
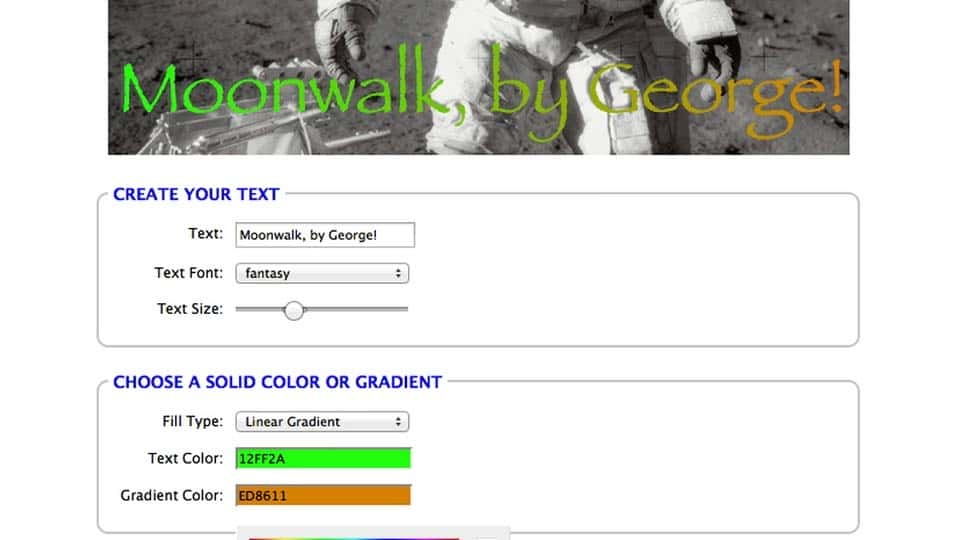
آموزش ایجاد عنوان کارت عکس با HTML5
Creating Photo Card Titles with HTML5
یک فرم HTML با CSS و JavaScript ایجاد کنید که به کاربران امکان می دهد زیرنویس ها را برای کارت های عکس ارسال کنند.
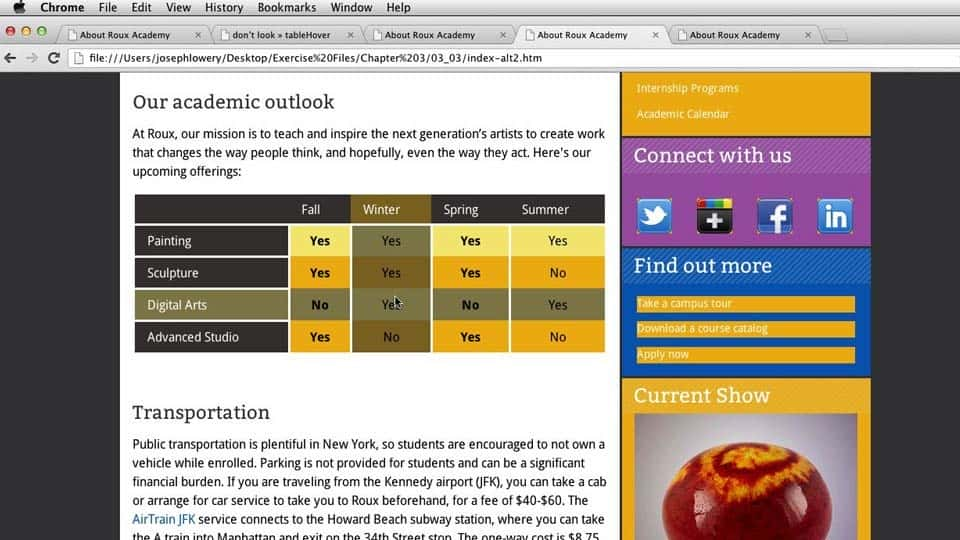
آموزش CSS: قالب بندی داده های دیداری
CSS: Formatting Visual Data
بیاموزید که لیست ها ، جداول ، نمودارها و نمودارها را با CSS ، HTML5 و JavaScript سبک کنید.
آموزش CSS3 در عمق
CSS3 In-Depth
بیاموزید که سوراخ خرگوش CSS3 در این دوره پر از مربا با CSS lumelle Estelle Weyl چقدر عمیق است. Estelle در م componentsلفه های مختلف CSS3 غوطه ور می شود از جمله: انتخابگرها ، ویژگی ها ، محتوای تولید شده ، جستجوی رسانه ها ، اشکال زدایی ، رنگ ها ، ...

 Chris Converse
Chris Converse

 James Williamson
James Williamson

 Ray Villalobos
Ray Villalobos

 Joseph Lowery
Joseph Lowery

 Jesse Liberty
Jesse Liberty

 Justin Putney
Justin Putney






 Estelle Weyl
Estelle Weyl