آموزش طراحی مشترک: مدیریت یک تیم
Collaborative Design: Managing a Team
با یادگیری نحوه تعریف نقش ها و مسئولیت ها ، تعیین انتظارات و درخواست بازخورد ، تیم طراحی خود را به راحتی اجرا کنید.
آموزش برنامه ریزی و طراحی وب سایت در Sketch
Website Planning and Design in Sketch
در این آموزش Sketch ، روند برنامه ریزی و طراحی وب سایت با استفاده از Sketch 3 طی می شود. نرم افزار مورد نیاز: Sketch 3، Dreamweaver CC، HTML5، CSS3.
آموزش طراحی وب: تصویرگر به بوم HTML5 متحرک
Design the Web: Illustrator to Animated HTML5 Canvas
بیاموزید که از یک فایل ساده Illustrator ، با Ai2Canvas — یک افزونه رایگان که تقریباً با همه نسخه های Illustrator ، از CS3 تا CC کار می کند ، از یک فایل Illustrator متحرک ایجاد کنید
آموزش Dreamweaver CC: طراحی Responsive
Dreamweaver CC: Responsive Design
بیاموزید که چگونه از چارچوب Layid Fluid Grid Layer و پرس و جوهای رسانه Dreamweaver برای ایجاد یک طراحی وب سایت پاسخگو استفاده کنید.
آموزش طراحی وب سایت تک صفحه ای محصول در فتوشاپ و HTML
Designing a Single Page Product Website in Photoshop and HTML
گردش کار طراحی و توسعه را برای یک وب سایت محصول تک صفحه ای بیاموزید. نرم افزار مورد نیاز: Illustrator CC 2014، Photoshop CC 2014، HTML5، Sublime Text 3، CodeKit 2.
آموزش برنامه ریزی نمونه کارها در زمینه طراحی وب: رشد تجارت آزاد خود
Planning a Web Design Portfolio: Growing Your Freelance Business
بیاموزید که چگونه یک نمونه کارها تحت وب را طراحی کنید که مشتریان جدیدی را به سمت خود جذب کند و تجارت خود را به مسیر درست هدایت کنید.
آموزش ایجاد طراحی سایت ریسپانسیو
Creating Responsive Web Design
نحوه بهینه سازی صفحات وب خود را برای اندازه های مختلف صفحه نمایش و پلت فرم ها بیاموزید.
آموزش برنامه ریزی نمونه کارها برای طراحی وب: یافتن شغل
Planning a Web Design Portfolio: Getting a Job
بیاموزید که چگونه با استفاده از نمونه کارهای طراحی وب خود به کارفرمایان احتمالی شغل پیدا کنید.
آموزش طراحی وب: استفاده از نمادها در SVG
Design the Web: Using Symbols in SVG
گرافیک جدید SVG ایجاد کنید و سپس آنها را به نمادهای کارآمد و قابل استفاده مجدد تبدیل کنید.
آموزش ساخت یک طراحی Responsive تک صفحه ای با Sass
Building a Responsive Single-Page Design with Sass
بیاموزید که چگونه با استفاده از چارچوب هایی مانند Compass ، Susy و Breakpoint ، وب سایت های پاسخگویی تک صفحه ای (با جلوه های انیمیشن و پیمایش) ایجاد کنید.
آموزش نمونه سازی سریع برای طراحی محصول
Rapid Prototyping for Product Design
طرح های محصول خود را با نمونه سازی سریع وارد دنیای واقعی کنید. از نزدیک به ماشین آلات و فنون مانند چاپ سه بعدی ، ماشینکاری و قالب گیری تزریقی نگاه کنید.
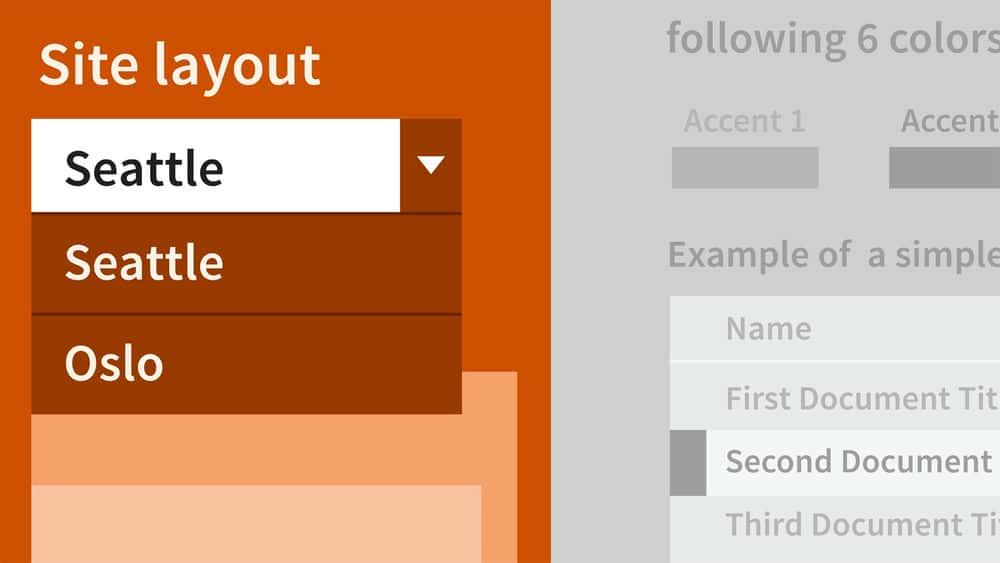
آموزش SharePoint Designer 2013: مارک سایت های شیرپوینت
SharePoint Designer 2013: Branding SharePoint Sites
بیاموزید که چگونه از شیرپوینت طراح 2013 برای تغییر ظاهر پیش فرض وب سایت های شیرپوینت و مارک کردن آنها برای تجارت خود استفاده کنید.

 Lauren Bacon
Lauren Bacon

 Jay Boucher
Jay Boucher

 Chris Converse
Chris Converse

 Joseph Lowery
Joseph Lowery

 Jan Zavrl
Jan Zavrl





 Ray Villalobos
Ray Villalobos

 Gabriel Corbett
Gabriel Corbett

 Gini von Courter
Gini von Courter