آموزش zbul.js: ارائه های آنلاین
reveal.js: Online Presentations
نمایش اسلایدی بسازید که از قدرت کامل وب با zbul.js استفاده کند.
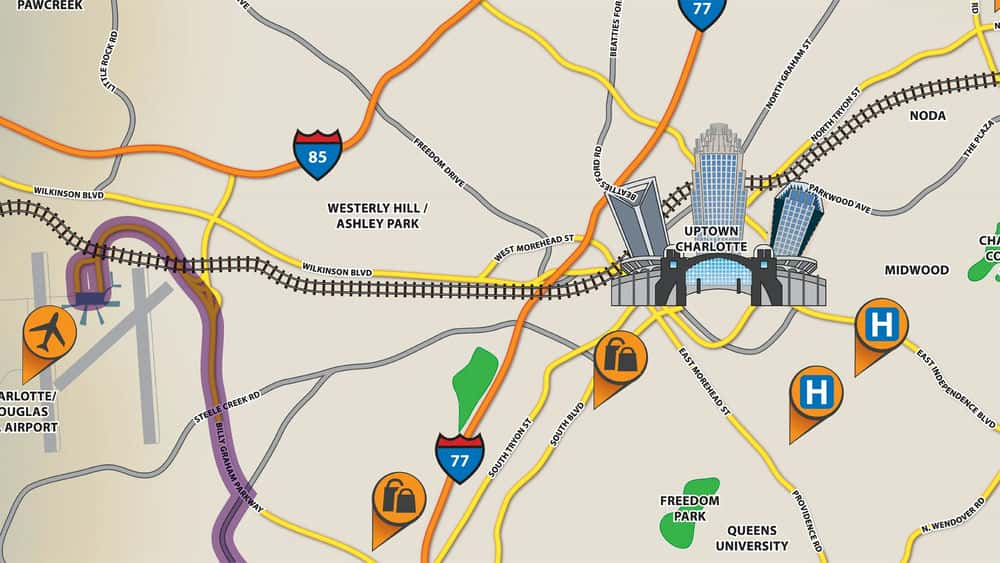
آموزش ایجاد نقشه با Illustrator
Creating a Map with Illustrator
در Adobe Illustrator یک نقشه سفارشی برای چاپ یا وب بسازید.
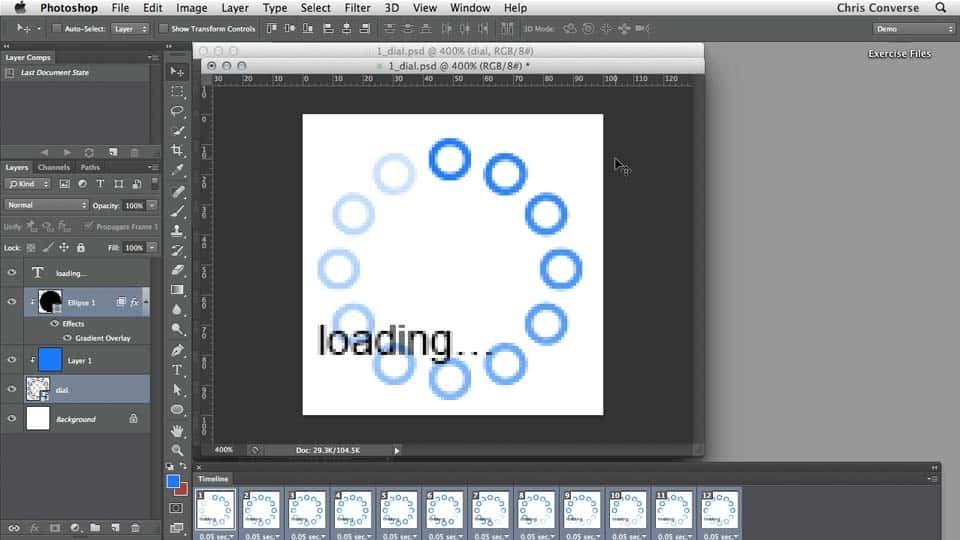
آموزش طراحی وب: GIF های بارگیری متحرک
Design the Web: Animated Loading GIFs
GIF های متحرک سفارشی برای وب سایت ها ، برنامه های تلفن همراه و سایر پروژه های تعاملی خود در فتوشاپ ایجاد کنید.
آموزش گرافیک برنامه نویسی I: مقدمه ای بر هنر مولد
Programming Graphics I: Introduction to Generative Art
"هنر مولد همه چیز در مورد استفاده از برنامه نویسی برای تولید آثار هنری است که به صورت الگوریتمی تعریف و ایجاد می شوند. در این کلاس پروژه محور، شما یاد خواهید گرفت که چگونه ...."
آموزش طراحی وب: صفحات Sprite
Design the Web: Sprite Sheets
در این آموزش فتوشاپ تکنیک ها را بیاموزید تا ایجاد ورق sprite سریع و همه کاره باشد.
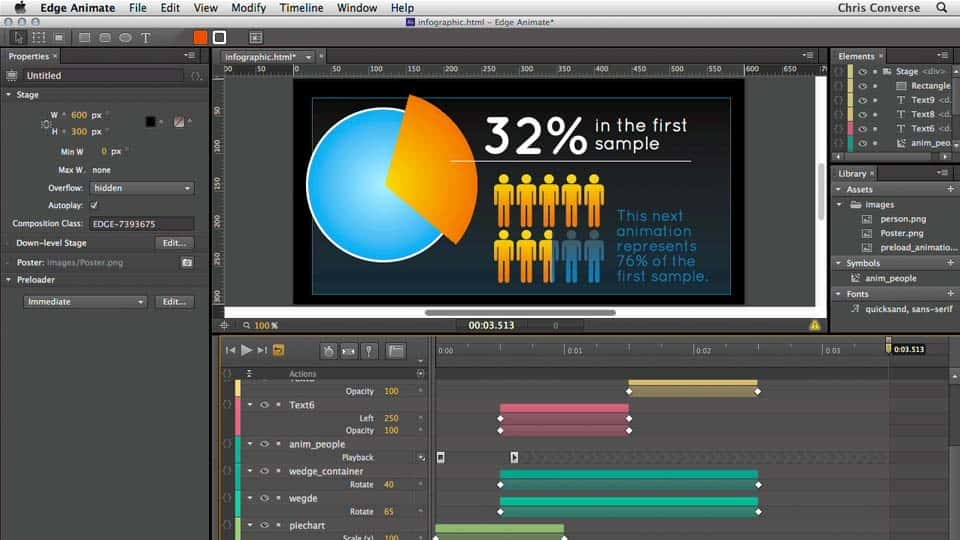
آموزش ایجاد یک اینفوگرافی متحرک با Edge Animate
Creating an Animated Infographic with Edge Animate
با یک اینفوگرافیک متحرک داستان جذاب تری را در Edge Animate تعریف کنید.
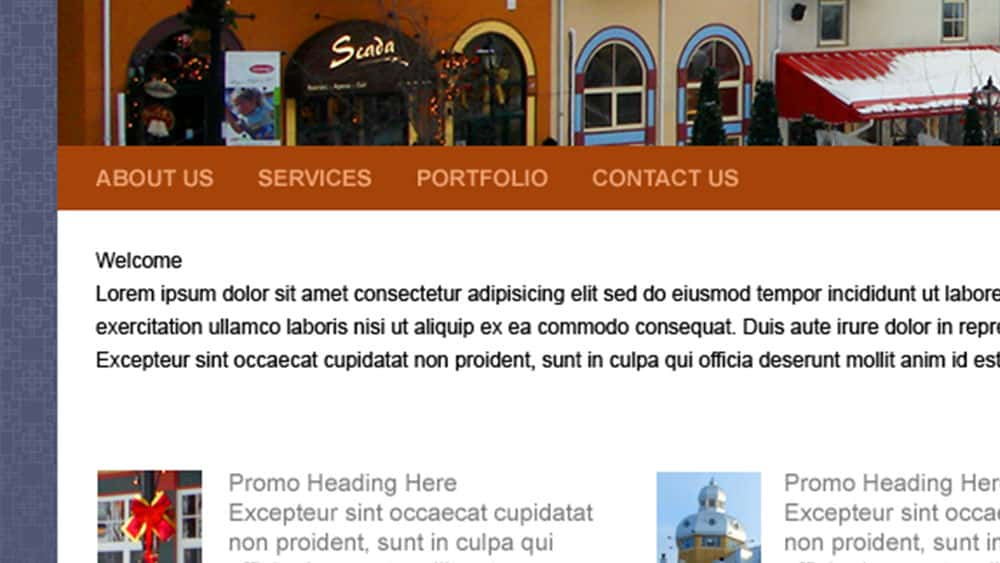
آموزش طراحی وب: شبیه سازی متن وب
Design the Web: Simulating Web Text
با استفاده از این آموزش فتوشاپ ، ظاهر فونتهای غیر مستعار را در مدل بعدی وب سایت خود شبیه سازی کنید.
آموزش طراحی وب: گرافیک ویدیویی و انیمیشن
Design the Web: Video Graphics and Animation
با استفاده از این آموزش فتوشاپ ویرایش ویدئو و افزودن گرافیک و انیمیشن های سفارشی به پروژه های خود را در Photoshop CS6 بیاموزید.
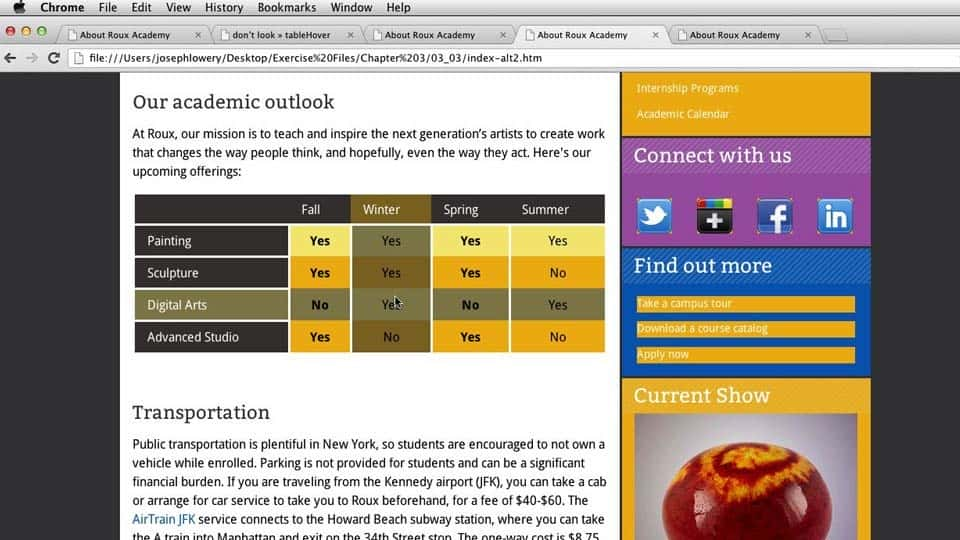
آموزش CSS: قالب بندی داده های دیداری
CSS: Formatting Visual Data
بیاموزید که لیست ها ، جداول ، نمودارها و نمودارها را با CSS ، HTML5 و JavaScript سبک کنید.
آموزش CSS: شیب ها
CSS: Gradients
شیب های CSS را کشف کنید و ضمن کاهش زمان بارگذاری ، به طراحی وب خود عمق و بافت اضافه کنید.
آموزش CSS: بهینه سازی بصری
CSS: Visual Optimization
از گردش کاری استفاده کنید که کد CSS را برای ناوبری ، سازماندهی و خوانایی آسان تر بهینه می کند.
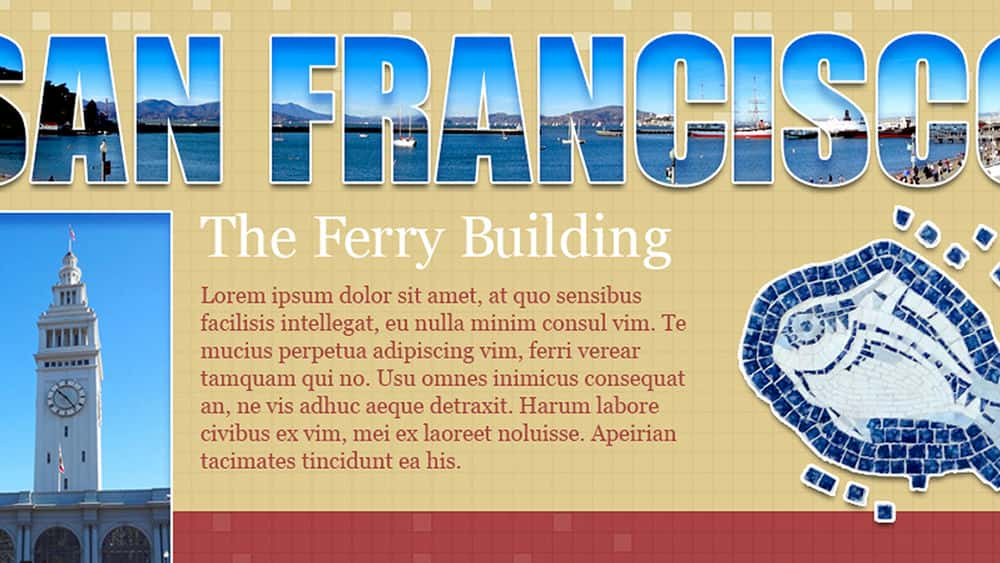
آموزش طراحی وب: ماسک های برش
Design the Web: Clipping Masks
به شما نشان می دهد که چگونه از ماسک های قطع کننده برای ایجاد جلوه های جالب طراحی در فتوشاپ استفاده کنید ، در حالی که تصاویر اصلی بدون آسیب هستند و برای ویرایش های بعدی آماده هستند.

 Ray Villalobos
Ray Villalobos

 William Everhart
William Everhart

 Chris Converse
Chris Converse

 Joshua Davis
Joshua Davis





 Joseph Lowery
Joseph Lowery

 Justin Seeley
Justin Seeley