آموزش نحوه ایجاد وب سایت های حرفه ای بدون کدنویسی
How To Create Professional Websites Without Coding
"آیا سعی کرده اید یاد بگیرید که چگونه وب سایت ها را توسعه دهید؟ یا شاید شما یک طراح هستید که مایلید خدمات توسعه دهنده وب را به مشتریان خود ارائه دهید؟ می دانید، طراحی. .."
آموزش Elementor - یک وب سایت نمونه کارها وردپرس، بدون کد ایجاد کنید
Elementor - Create A Wordpress Portfolio Website, With No Code
" همه ما مهارت های خلاقانه عظیمی داریم و همه ما می خواهیم آنها را در یک نمونه کار آنلاین به دنیا نشان دهیم. اگرچه ممکن است سخت شود، شما نمی خواهید از p استفاده کنید. .."
آموزش ایجاد یک چیدمان Responsive با Grid Bootstrap
Creating a Responsive Layout with Bootstrap Grid
ساخت اسکلت برای یک وب سایت برای هر توسعه دهنده وب چالشی است. استفاده از سیستم Bootstrap’s Grid کار شما و کاربرانتان را آسان تر می کند.
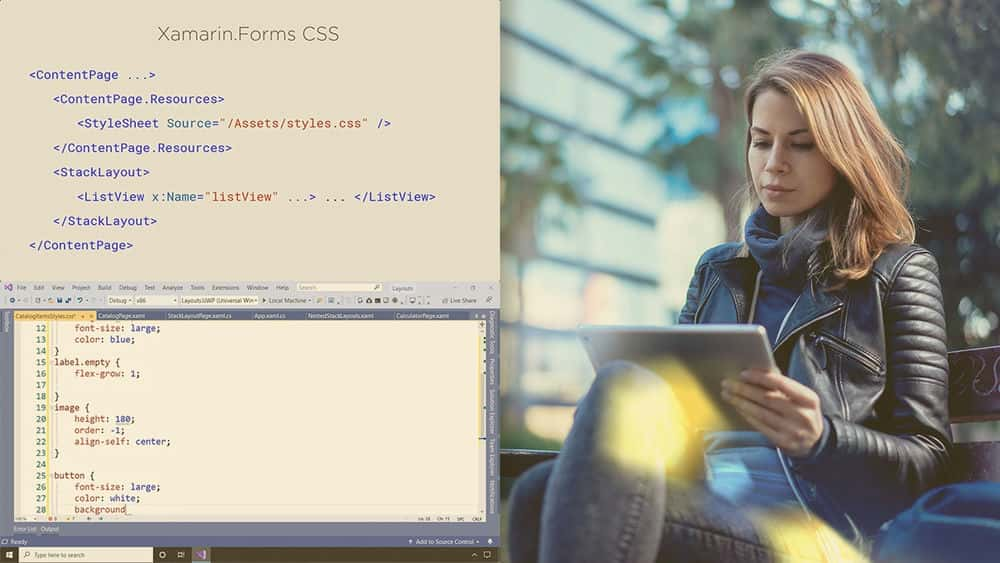
آموزش ایجاد چیدمان های Responsive در Xamarin.Forms
Creating Responsive Layouts in Xamarin.Forms
توسعه برنامه مدرن به معنای ایجاد برنامه های کاربردی برای انبوهی از دستگاه های مختلف است. این دوره به شما آموزش می دهد که چگونه با Xamarin.Forms طرح بندی پاسخگو برای آن دستگاه ها ایجاد کنید.
آموزش Adobe Xd Webdesign: طراحی وب سایت های حرفه ای از ابتدا - UI UX Design
Learn Adobe Xd Webdesign: Design professional websites from scratch - UI UX Design
آیا Adobe Xd در طراحی وب واقعا بهتر از فتوشاپ است؟ مشکل مشکل طراحی وب سایت در ابزارهای طراحی قدیمی (مانند فتوشاپ یا Ill. . .
آموزش CSS: متغیرها و چیدمان سیالات
CSS: Variables and Fluid Layouts
بیاموزید که چگونه از پیشرفت های اخیر در CSS استفاده کنید تا با کارآیی بیشتر سایت هایی با یک طراحی واحد ایجاد کنید که به راحتی با صفحه ها و محیط های مختلف سازگار شود.
آموزش موقعیت های CSS برای مبتدیان
CSS positions for beginners
"در این آموزش با ویژگی position در css و مقادیری که می تواند بگیرد آشنا می شوید. همچنین نمونه های عملی ارائه شده است تا بتوانید یک واقعی را ببینید. ..."
آموزش CSS: چیدمان های پیشرفته با Grid
CSS: Advanced Layouts with Grid
بیاموزید که چگونه از قابلیت های CSS Grid برای ساختن رابط های جذاب ، قابل دسترسی و پاسخگو استفاده کامل کنید.
آموزش توسعه ایمیل پاسخگو HTML
Responsive HTML Email Development
" در این کلاس، یاد خواهید گرفت که چگونه یک ایمیل HTML ایستا بگیرید و آن را به یک ایمیل مقیاس پذیر و پاسخگو برای موبایل تبدیل کنید. این کلاس برای دانش آموزانی طراحی شده است که یک. .."
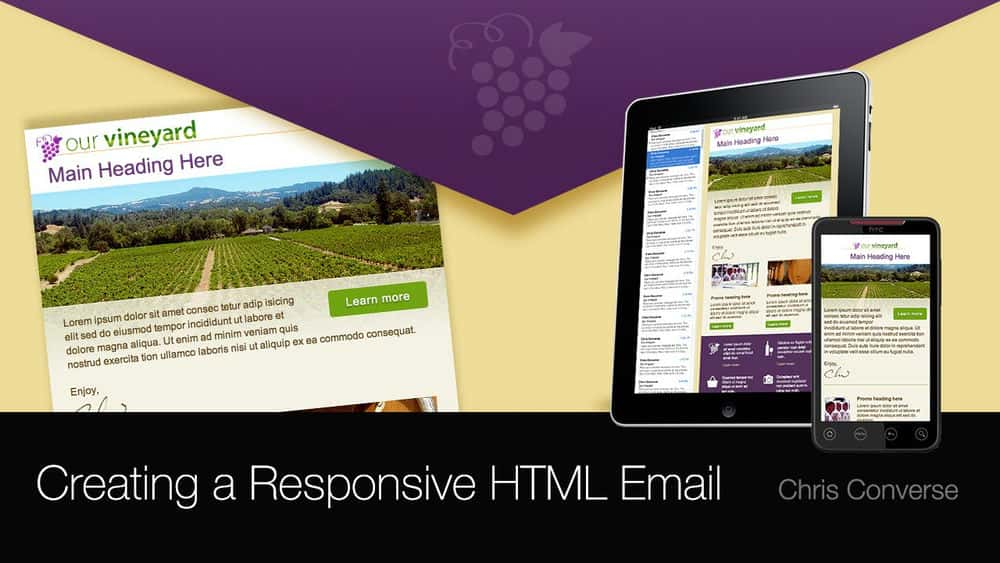
آموزش ایجاد یک ایمیل HTML پاسخگو
Creating a Responsive HTML Email
طراحی ایمیلهای HTML با توجه به قابلیتهای محدود ایمیلخوانهای دسکتاپ و وب، همراه با اندازههای کوچک صفحه نمایش موبایل، میتواند چالش برانگیز باشد.
آموزش چیدمان Responsive
Responsive Layout
بیاموزید که چگونه با HTML و CSS ، از جمله آخرین استانداردها: Flexbox و Grid ، طرح های پاسخگو طراحی کنید.
آموزش چیدمان Bootstrap 4: طراحی Responsive یک صفحه ای
Bootstrap 4 Layouts: Responsive Single-Page Design
دریابید که چگونه Bootstrap می تواند وب سایت های استاندارد HTML شما را به طرح های تک صفحه ای الهام گرفته تبدیل کند.

 Dawid Tuminski
Dawid Tuminski

 Jon Wolfgang Miller
Jon Wolfgang Miller

 Shawn Wildermuth
Shawn Wildermuth

 Jared Rhodes
Jared Rhodes

 Rino De Boer
Rino De Boer

 Jen Kramer
Jen Kramer

 Norhan K.
Norhan K.

 Morten Rand-Hendriksen
Morten Rand-Hendriksen

 Venessa Baez
Venessa Baez

 Chris Converse
Chris Converse

 Clarissa Peterson
Clarissa Peterson

 Ray Villalobos
Ray Villalobos