آموزش مقدمه ای بر طراحی وب سایت واکنش گرا: یک طراحی برای هر دستگاه
An Introduction to Responsive Web Design: One Design for Every Device
"به Spencer Schimel طراح محصول Skillshare برای این کلاس مقدماتی در مورد طراحی واکنشگرا بپیوندید. اصول اولیه ایجاد یک سیستم شبکه زیربنایی با b را بیاموزید."
آموزش طراحی Responsive در مرورگر صفحه با HTML و CSS
Responsive In-Browser Web Page Design with HTML and CSS
در این آموزش HTML و CSS ، ما می آموزیم که چگونه با نمونه سازی مستقیم در مرورگر ، یک سایت پاسخگو از ابتدا ایجاد کنیم.
آموزش Bootstrap 3
Bootstrap 3 Essential Training
هر آنچه برای شروع ساخت وب سایت های پاسخگو ، قابل دسترسی و همراه اول با بوت استرپ 3 باید بدانید.
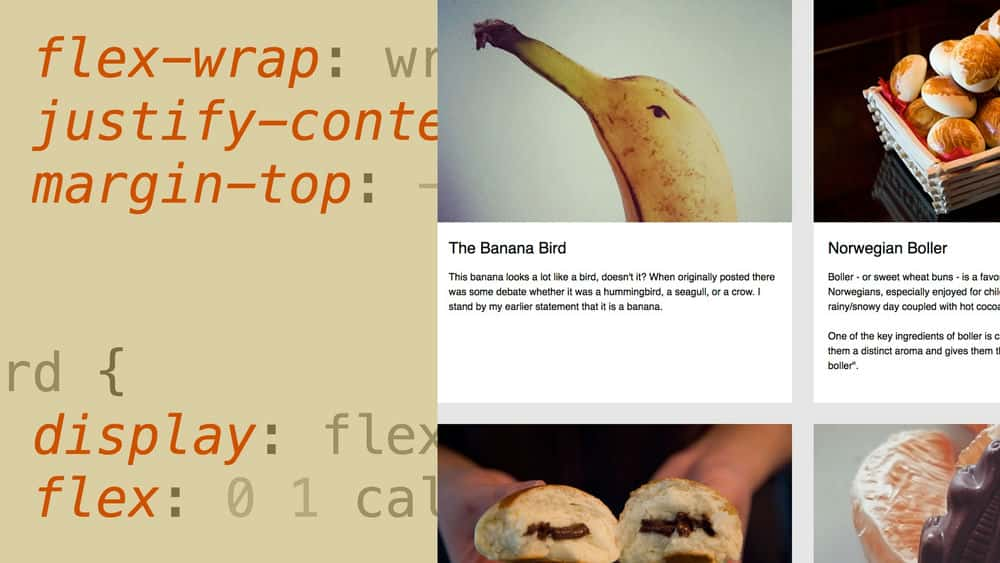
آموزش چیدمان های Responsive پیشرفته با CSS Flexbox
Advanced Responsive Layouts with CSS Flexbox
بیاموزید که چگونه از ماژول طرح انعطاف پذیر جعبه CSS (معروف به Flexbox) برای ایجاد طرح های پاسخگو پیشرفته استفاده کنید.
آموزش ساخت حس CSS Box Model (2015)
Making Sense of the CSS Box Model (2015)
مفاهیم اصلی مدل جعبه CSS را مرور می کند ، از جمله تکنیک هایی مانند متن و تصاویر یک ظاهر طراحی شده ، محتوای شناور ، استفاده از ویژگی های نمایش و عناصر موقعیت یابی.
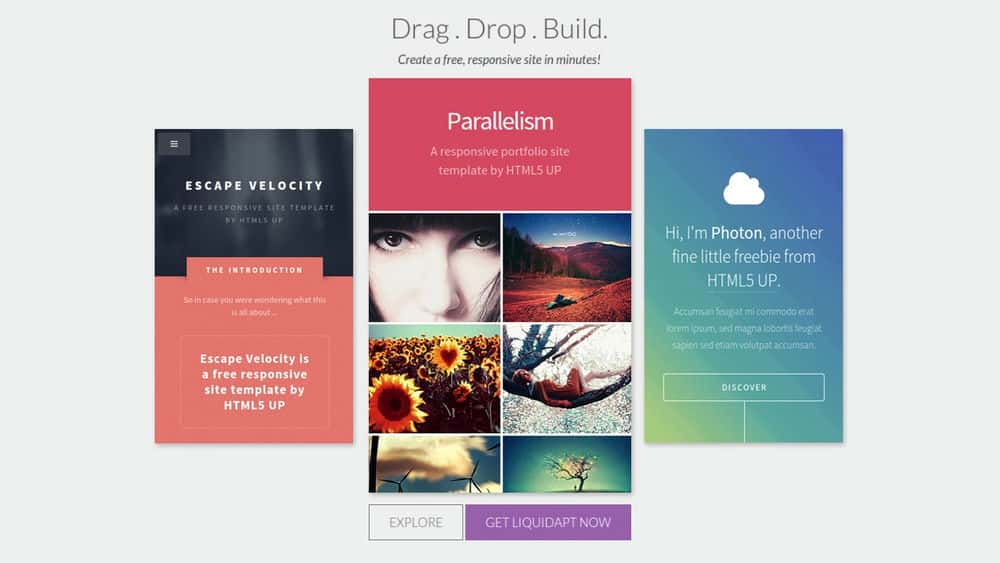
آموزش ساخت یک سایت نمونه کارها Responsive
Building a Responsive Portfolio Site
بیاموزید که چگونه یک سایت نمونه کارهای پاسخگو ایجاد کنید تا هنر ، عکاسی ، نوشتن یا سایر مطالب خود را با HTML ، CSS ، jQuery و برخی از چهارچوب های آسان برای به نمایش درآوردن.
آموزش تصاویر Responsive
Responsive Images
تصاویر پاسخگو تحول بعدی در طراحی وب است. بیاموزید که چگونه با استفاده از سناریوهای بهترین روش واقعی برای پیاده سازی تصاویر پاسخگو در سایت های خود ، امروز آنها را پیاده سازی کنید.
آموزش طراحی وب: تصاویر Responsive SVG
Design the Web: Responsive SVG Images
بیاموزید که چگونه گرافیک برداری مقیاس پذیر را با پرس و جوهای رسانه CSS ترکیب کنید تا تصاویر واکنشی برای وب سایت ها و سایر پروژه های تعاملی ایجاد کنید.
آموزش تایپوگرافی Responsive
Responsive Typography
این دوره به بررسی جهان فونت های وب و انواع واکنش گرا می پردازد ، اینکه فونت های وب چیست ، چگونه کار می کنند و چرا شما باید از آنها استفاده کنید.
آموزش Responsiveیی در 5 مرحله
Accountability in 5 Steps
پاسخگویی در محل کار فقط اتفاق نمی افتد. برخی از مهارت ها و تمرینات لازم است تا همه پاسخگو باشند. مهارت هایی را یاد بگیرید که به شما کمک می کند در هر زمان و هر زمان پاسخگو باشید.
آموزش ایجاد نمایش پرده ای Responsive و انعطاف پذیر در JavaScript
Creating a Responsive and Flexible Slideshow in JavaScript
در این آموزش جاوا اسکریپت ، ما می آموزیم که چگونه یک اسلاید شو انعطاف پذیر و پویا بسازیم. نرم افزار مورد نیاز: Sublime Text 3، Google Chrome، Live Reload 2.3.65، VirtualHostX 6.0.4.
آموزش استفاده از اصول عرض مایع برای طراحی Responsive در jQuery
Leveraging Fluid-width Principles for Responsive Design in jQuery
در این آموزش jQuery ، ما می آموزیم که چگونه یک وب سایت با عرض مایع را از ابتدا کدگذاری کنیم ، که در همه دستگاه ها عالی به نظر می رسد ، فقط با استفاده از ویرایشگر متن و یک مرورگر. نرم افزار مورد نیاز: Sublime Text 2، Google Chrome 40، Photoshop CS6.

 Spencer Schimel
Spencer Schimel

 Karen Menezes
Karen Menezes

 Ray Villalobos
Ray Villalobos

 Morten Rand-Hendriksen
Morten Rand-Hendriksen


 Justin Seeley
Justin Seeley


 Chris Converse
Chris Converse

 Jason Pamental
Jason Pamental

 Ron Schindler
Ron Schindler

 Alfredo Lopez
Alfredo Lopez

 Saif Ebrahim
Saif Ebrahim