آموزش متخصص دسکتاپ تابلو - ایجاد نمودارهای پایه
Tableau Desktop Specialist - Creating Basic Charts
Tableau یک ابزار تجسم داده پیشرو در صنعت است. این دوره به شما یاد می دهد که چگونه چندین نمودار اساسی در Tableau Desktop بسازید.
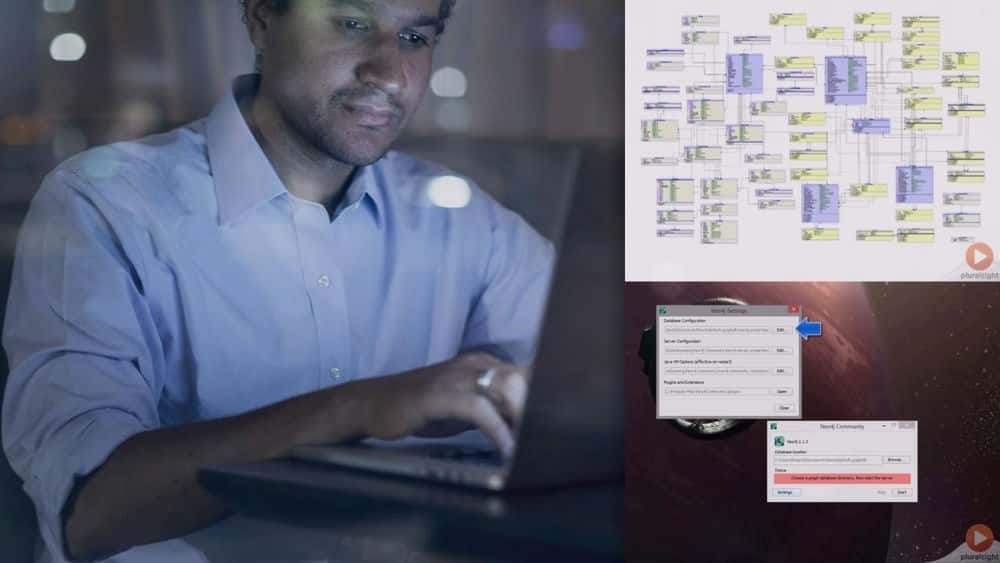
آموزش ایجاد نمودار دانش با پایتون
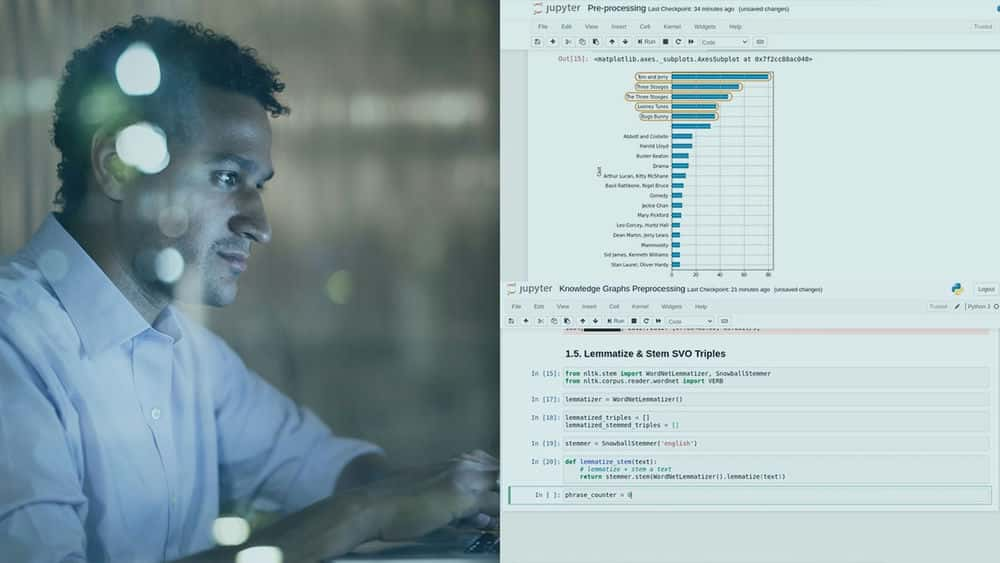
Building Knowledge Graphs with Python
این دوره به شما یاد می دهد که چگونه از اطلاعات متنی نمودار دانش ایجاد کنید. این به شما نشان می دهد که چگونه اطلاعاتی مانند عناوین و موجودیت ها را استخراج کنید و نحوه ارتباط آنها را به نمودارهای به اصطلاح دانش نشان دهید.
آموزش 49 نمودار در تابلو: پایه تا متوسط [ویدئو]
49 Charts in Tableau: Basic to Intermediate [Video]
نمودارها و تصاویر را در Tableau Desktop تجسم کنید
آموزش مقدمه ای بر پایگاه های نمودار
Introduction to Graph Databases
آن کنفرانس 2019 | مقدمه ای بر پایگاه داده های نمودار | جاش پتاچک
آموزش مدیریت یک پایگاه داده نمودار با Amazon Neptune
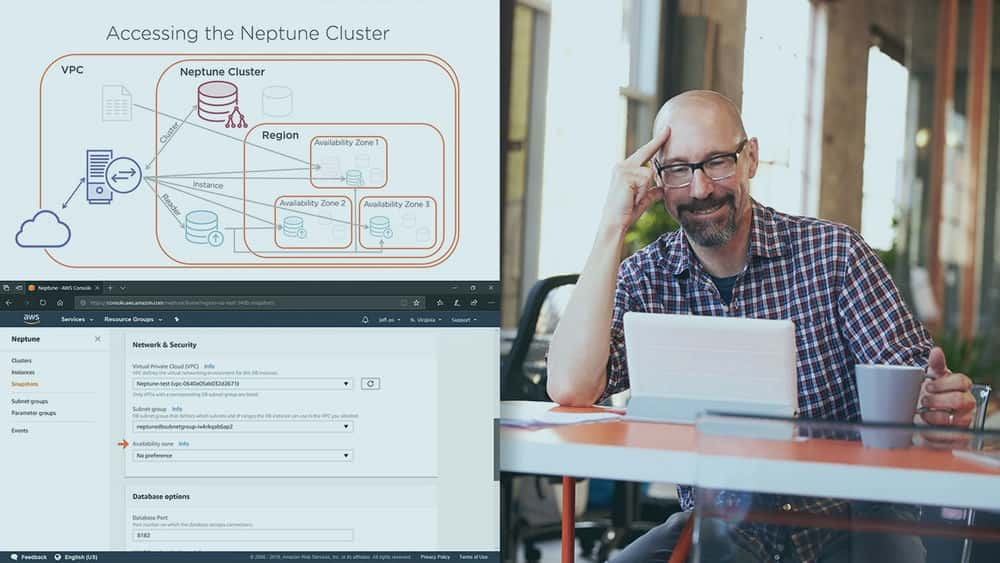
Managing a Graph Database with Amazon Neptune
پیاده سازی یک راه حل پایگاه داده گرافیکی قابل اعتماد و مقاوم در برابر خطا ، تلاش چشمگیری می کند. همان جایی است که نپتون ، سرویس پایگاه داده نمودار آمازون ، می تواند به شما کمک کند تا به سرعت شما را فعال کند.
آموزش کار با الگوریتم های نمودار در پایتون
Working with Graph Algorithms in Python
این دوره بر چگونگی نشان دادن نمودار با استفاده از سه کلاس متداول الگوریتم های نمودار متمرکز است - مرتب سازی توپولوژیکی برای مرتب سازی رئوس بر اساس روابط تقدم ، الگوریتم کوتاه ترین مسیر و در آخر الگوریتم های درخت پوشا.
نمودارهای اکسل - آموزش پایه نمودارها و نمودارهای اکسل
Excel Charts - Excel Charts and Graphs Basic Training
آموزش استفاده از Excel 2013 برای ایجاد تجسم داده های چشمگیر - آموزش پایه ExcelChart و Graphs
آموزش مقدمه ای بر پایگاه داده های نمودار ، Cypher و Neo4j
Introduction to Graph Databases, Cypher, and Neo4j
مقدمه ای بر پایگاه داده های نمودار ، زبان جستجوگر Cypher و محصول پایگاه داده نمودار Neo4j. این دوره در اکتبر 2018 به روز می شود.
آموزش طراحی وب: نمودارهای پای با CSS
Design the Web: Pie Charts with CSS
بیاموزید که چگونه داده های خود را در یک نمودار دایره ای نمایش دهید ، با چیزی بیش از HTML و CSS.

 Adam Crahen
Adam Crahen

 Andrei Pruteanu
Andrei Pruteanu
![آموزش 49 نمودار در تابلو: پایه تا متوسط [ویدئو] آموزش 49 نمودار در تابلو: پایه تا متوسط [ویدئو]](https://donyad.com/course/getimg/9666678c-52d1-48bb-8c71-49d89ca568b1.jpg)
 Pavan Lalwani
Pavan Lalwani

 THAT Conference
THAT Conference

 Jeff Hopper
Jeff Hopper

 Janani Ravi
Janani Ravi

 R-Tutorials Training
R-Tutorials Training

 Roland Guijt
Roland Guijt

 Chris Converse
Chris Converse