آموزش جریان وب برای مبتدیان: سایت نمونه کار خود را طراحی کنید
Webflow for Beginners: Design Your Portfolio Site
ما در دنیایی زندگی میکنیم که ابزارهای بدون کد در حال تسخیر هستند و میتوانیم طراحیهای وبسایتی قدرتمندی بسازیم که آن را دیده شود. روزهایی که وردپرس در آن بود گذشته است.
آموزش بوت کمپ کامل Webflow: از طراحی Figma تا توسعه تا Freelancing
Complete Webflow Bootcamp: From Figma Design to Development to Freelancing
" آیا می خواهید یک طراح وب و توسعه دهنده وب شوید، اما نمی دانید چگونه کدنویسی کنید؟ آیا تا به حال خواسته اید که وب سایت های سفارشی را بدون نوشتن یک سینگل بسازید. .."
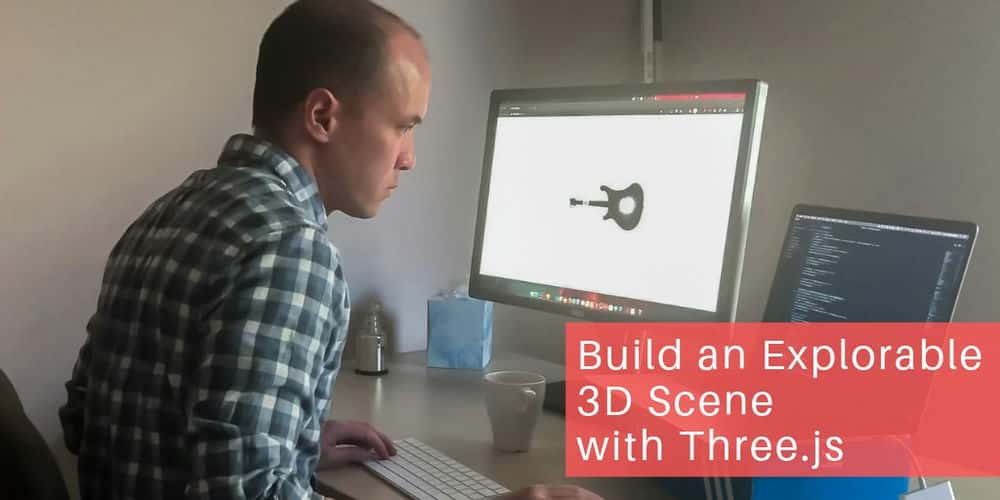
آموزش با Three.js یک صحنه سه بعدی قابل کاوش بسازید
Build an Explorable 3D Scene with Three.js
"یاد بگیرید که چگونه یک صحنه بسازید که به کاربران امکان می دهد مدل های سه بعدی را در یک مرورگر وب با استفاده از WebGL کاوش کنند. این دوره به شما اصول اولیه استفاده از three. js، a Jav. .. را آموزش می دهد."
آموزش هویت و طراحی وب: یک زبان بصری از ابتدا ایجاد کنید
Identity and Web Design: Create a Visual Language From Scratch
"علاقمند به یادگیری نحوه برخورد من با یک تکلیف حرفه ای هستید؟ در این کلاس، چند ترفند در مورد چگونگی ایجاد یک لوگو و یک زبان بصری را یاد خواهید گرفت..."
آموزش WebGL w/Unity: راهنمای نهایی بازی ها در مرورگر
WebGL w/ Unity: The Ultimate Guide to Games in the Browser
Unity3D ساده ترین راه برای استقرار بازی های HTML5 است! (آسان تر از three.js، babylon.js،phaser و playcanvas!)
آموزش Adobe Animate CC: HTML5 Canvas و WebGL
Adobe Animate CC: HTML5 Canvas and WebGL
برای مجموعه ای از پروژه های مرتبط - یک ویدیوی HTML5 ، یک تبلیغ تعاملی ارائه شده توسط WebGL و یک بازی HTML5 Canvas - با استفاده از Flash Professional CC ، یک محتوا مشترک ایجاد کنید.
آموزش WebGL و Three.js Fundamentals
WebGL and Three.js Fundamentals
در این دوره، بینندگان یاد می گیرند که چگونه برنامه های WebGL را با استفاده از کتابخانه Three.js توسعه دهند.

 Jeremy Mura
Jeremy Mura

 Arash Ahadzadeh
Arash Ahadzadeh

 Learn Tech Plus
Learn Tech Plus

 Kevin Newcombe
Kevin Newcombe

 Xavier Cussó
Xavier Cussó

 Rocco Balsamo
Rocco Balsamo

 Joseph Labrecque
Joseph Labrecque

 Alex Mackey
Alex Mackey