آموزش اتوماسیون وب با استفاده از PhantomJS و CasperJS
Automating the Web Using PhantomJS and CasperJS
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کار با PhantomJS و CasperJS Getting Started with PhantomJS and CasperJS
-
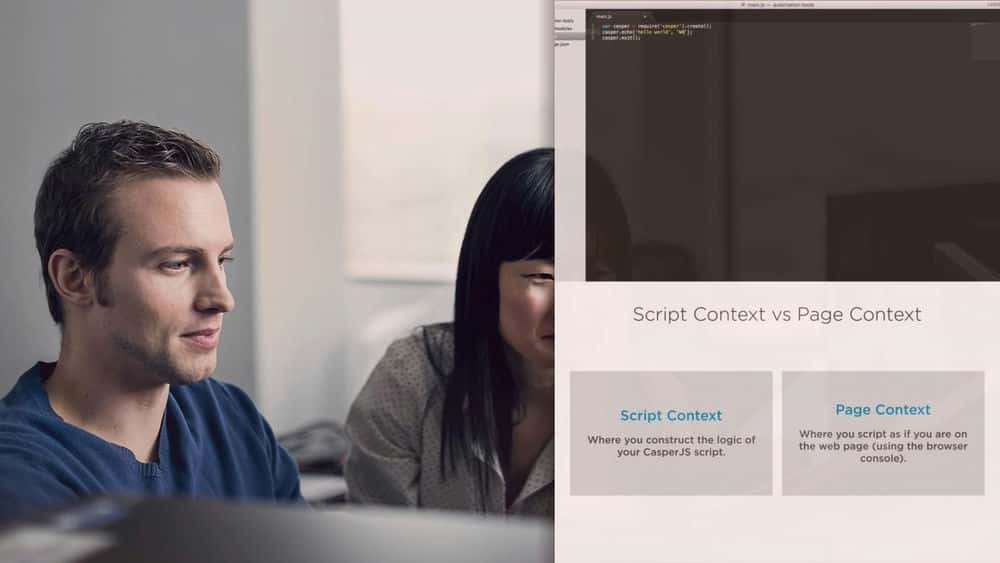
معرفی PhantomJS و CasperJS Introduction to the PhantomJS and CasperJS
-
نصب PhantomJS Installing PhantomJS
-
نصب CasperJS و نوشتن اولین اسکریپت ما Installing CasperJS and Writing Our First Script
-
خلاصه Summary
معرفی پروژه و جمع آوری داده ها Project Introduction & Data Collection
-
معرفی پروژه Project Introduction
-
اسکریپت نویسی با CasperJS Scripting with CasperJS
-
اسکریپت پیمایش Navigation Script
-
عملکرد را ارزیابی کنید Evaluate Function
-
ساخت اسکریپت واکشی داده ها Building the Data Fetching Script
رندر صفحه Page Rendering
-
معرفی پروژه Project Introduction
-
هر عملکرد Each Function
-
عملکرد تکرار Repeat Function
-
عملکرد Viewport Viewport Function
-
خواندن پرونده های JSON Reading JSON Files
-
تست رگرسیون بینایی Visual Regression Testing
نظارت بر شبکه Network Monitoring
-
معرفی پروژه Project Introduction
-
ساخت اسکریپت نظارت بر شبکه Building a Network Monitoring Script
تست و نتیجه گیری Testing & Conclusion
-
معرفی پروژه Project Introduction
-
چارچوب تست CasperJS CasperJS Testing Framework
-
در حال آزمایش برای دستیابی Testing for Accessibility
-
با استفاده از اسکریپت های از راه دور Using Remote Scripts


https://donyad.com/d/ba1e
 Engin Arslan
Engin Arslan
Engin Arslan یک توسعه دهنده مقدماتی با لیسانس علوم مهندسی مواد و یک درجه تحصیلات تکمیلی در جلوه های بصری است. او قبل از اینکه به عنوان یک توسعه دهنده جلویی تبدیل شود ، به عنوان یک هنرمند جلوه های بصری/کارگردان فنی در فیلم ها و نمایش های تلویزیونی از جمله Resident Evil ، Tron ، Mama ، Pompeii ، Vikings و Strain کار می کرد. وی برای کار جلوه های بصری در نمایش تلویزیونی وایکینگ ها نامزدی امی را دریافت کرد و برنده جایزه صفحه کانادایی شد. در طول مدت حضور در VFX ، او عاشق پایتون و به طور کلی برنامه نویسی شد. در نتیجه او شغل خود را تغییر داد تا بتواند خود را کاملاً درگیر توسعه نرم افزار کند. Engin در حال حاضر در Myplanet ، یک شرکت خدمات دیجیتال مستقر در تورنتو کار می کند ، جایی که او به توسعه راه حل هایی برای مشتریان مختلف از 500 شرکت Fortune تا مارک های برتر فناوری کمک می کند. او همچنین در کالج Seneca به عنوان استاد نیمه وقت کار می کند.







نمایش نظرات