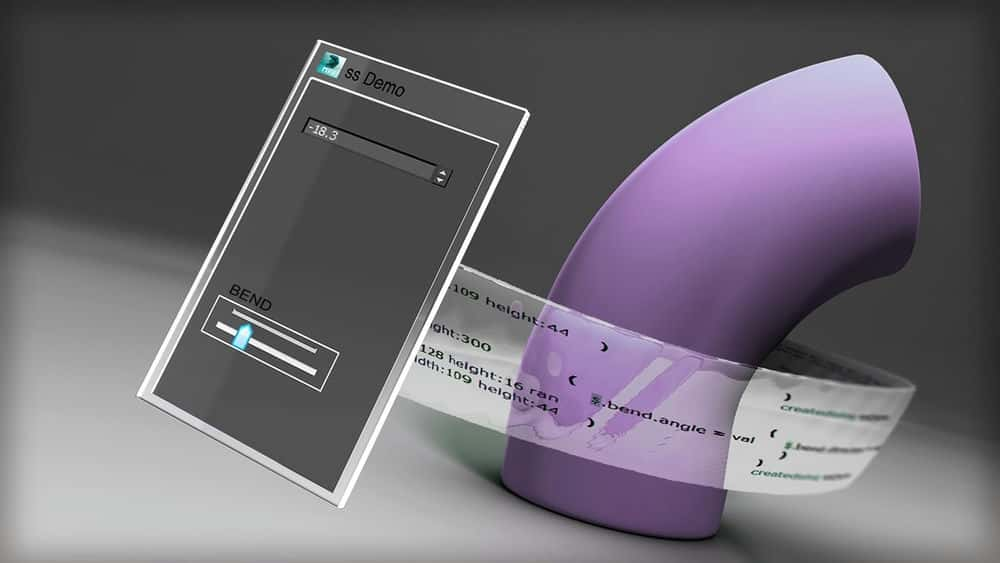
آموزش فیلمنامه نویسی با پایتون در هودینی
Scripting with Python in Houdini
از طریق این آموزش هودینی ، شما با ساختار اصلی و مکانیک مدل شیoud هودینی ، ادغام هودینی در پایتون آشنا می شوید. نرم افزار مورد نیاز: Houdini V10.0 یا بالاتر ، Python 2.6 یا Python 2.7 (غیر ویندوز)
آموزش جریان اسناد HTML
HTML Document Flow
در این آموزش HTML نگاهی به جریان سند خواهیم انداخت تا رفتار پیش فرض عناصر و دلیل ارائه آنها به روش بهتر را بهتر درک کنیم. نرم افزار مورد نیاز: Adobe Edge Code ، Google Chrome.
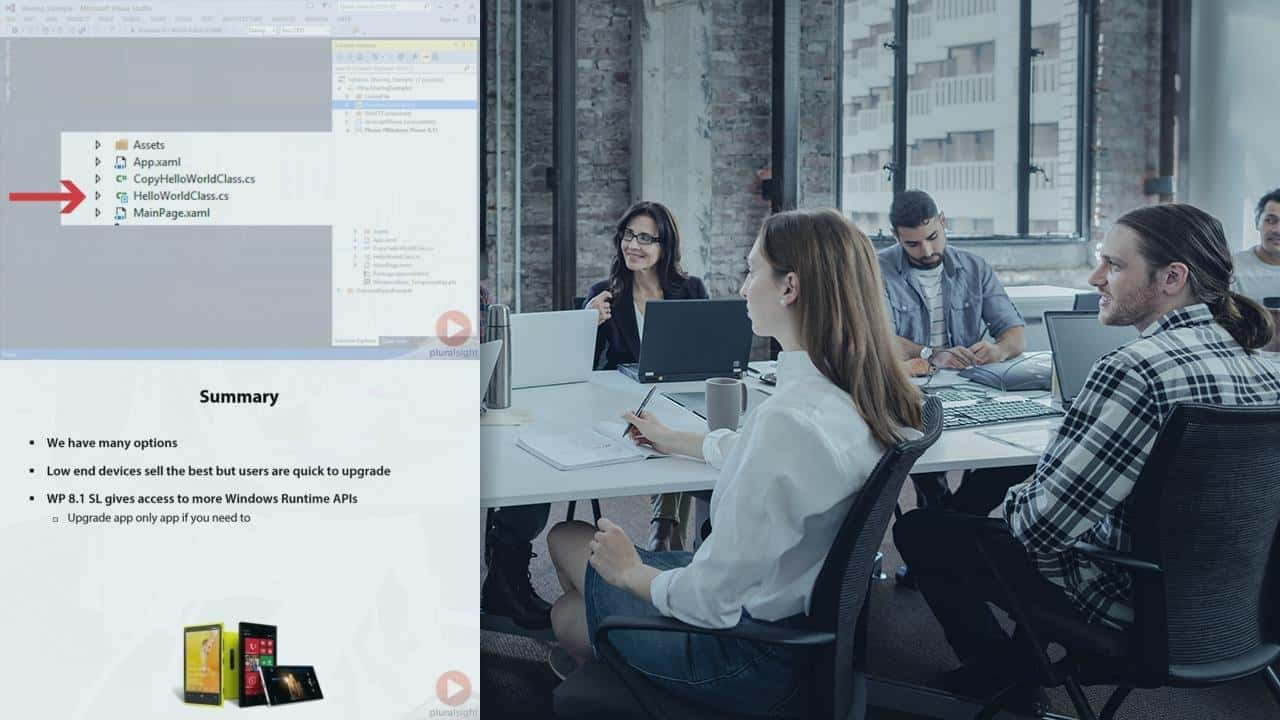
آموزش مقدمه ای بر ساخت برنامه های فروشگاه جهانی با سی شارپ و XAML
Introduction to Building Universal Store Apps With C# and XAML
این دوره اصول گسترده برنامه های فروشگاه جهانی و به اشتراک گذاری کد در دات نت و WinRT را برای توسعه دهندگان XAML پوشش می دهد. ما نگاهی می اندازیم به نحوه اشتراک گذاری نماها، دارایی ها، منابع و کد، و همچنین گزینه های مختلفی که برای اشتراک گذاری داریم.
آموزش ریجینگ صورت مبتنی بر شکل را در مایا مخلوط کنید
Blend Shape-based Facial Rigging in Maya
در این مجموعه از آموزش های مایا ، شما می توانید تکنیک های ثابت سازی صورت برای انیمیشن را که به اثبات رسیده است ، یاد بگیرید. نرم افزار مورد نیاز: Autodesk Maya 2015.
آموزش مبانی وب استورم
WebStorm Fundamentals
WebStorm یک IDE کامل و عالی برای کسانی است که هنگام کار با JavaScript می خواهند یک تجربه توسعه کامل داشته باشند. در این دوره ، ما اصول نحوه کار این توسعه دهنده وب عالی IDE را به شما نشان خواهیم داد.
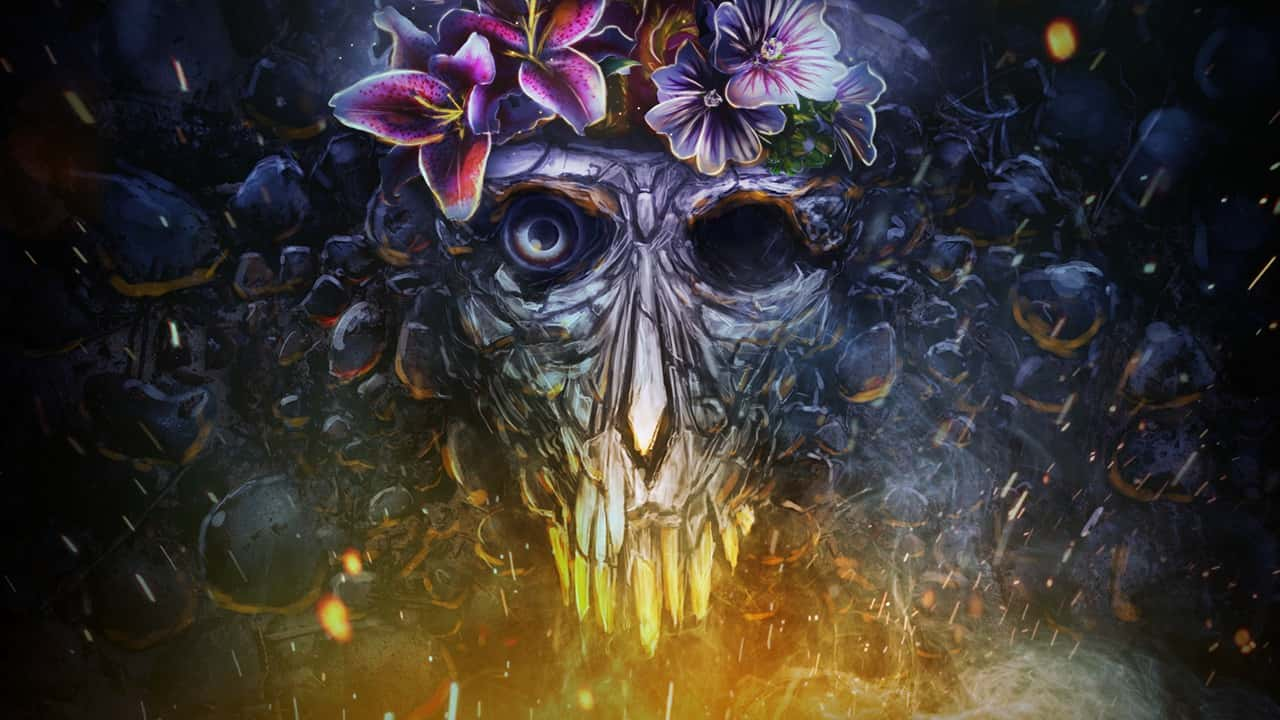
آموزش طراحی جمجمه سورئال در فتوشاپ
Designing a Surreal Skull in Photoshop
در طول این درس ها به مراحل مورد نیاز برای رنگ آمیزی جمجمه از ابتدا و چگونگی تبدیل شدن آن به یک پس زمینه سنگی خواهیم پرداخت. نرم افزار مورد نیاز: Photoshop CC (2014).
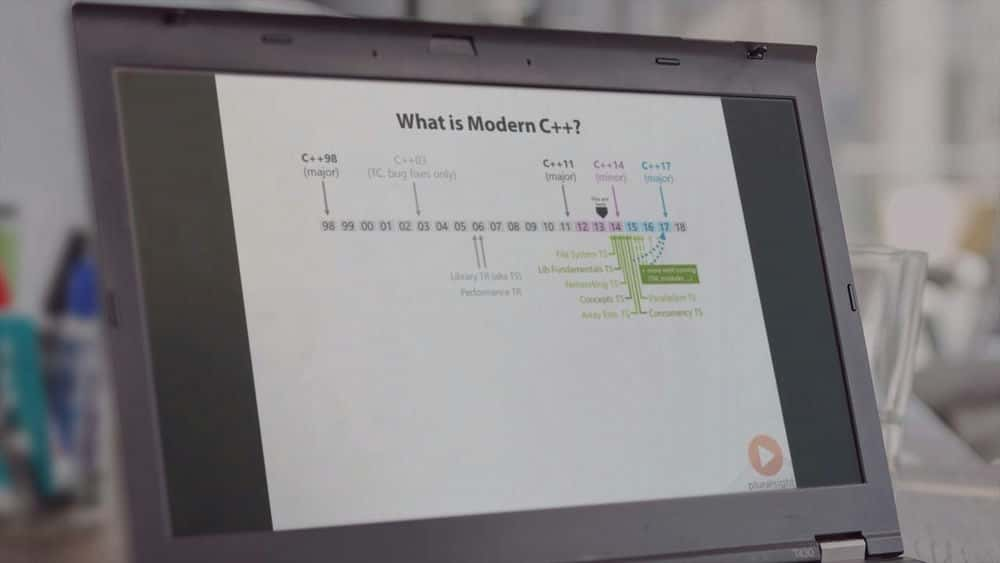
آموزش آشنایی سریع با C ++
Accelerated Introduction to C++
این دوره برای توسعه دهندگانی که از قبل با زبان OOP دیگری مانند C # یا Java آشنایی دارند ، به سرعت به زبان برنامه نویسی C ++ می پردازد.
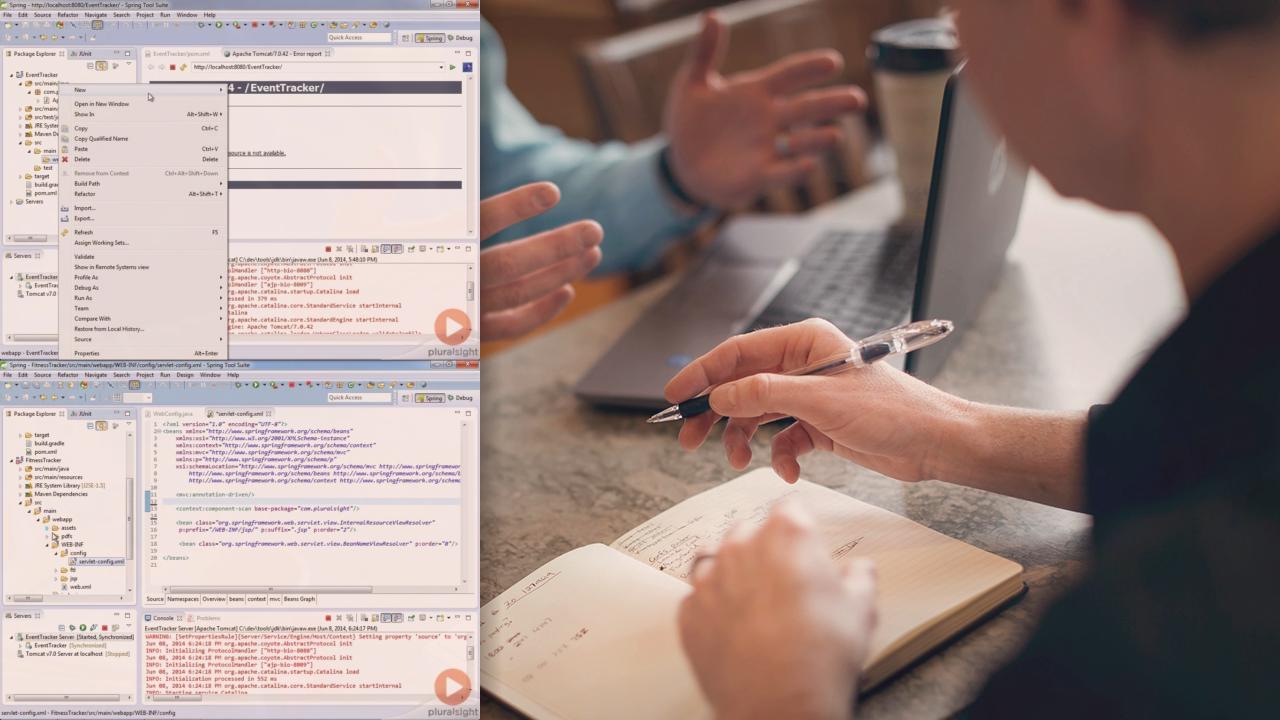
آموزش معرفی Spring MVC 4
Introduction to Spring MVC 4
این ماژول مقدمه ای بر ساخت برنامه های کاربردی با استفاده از Spring MVC4 و رویکرد پیکربندی جاوا ارائه می دهد.
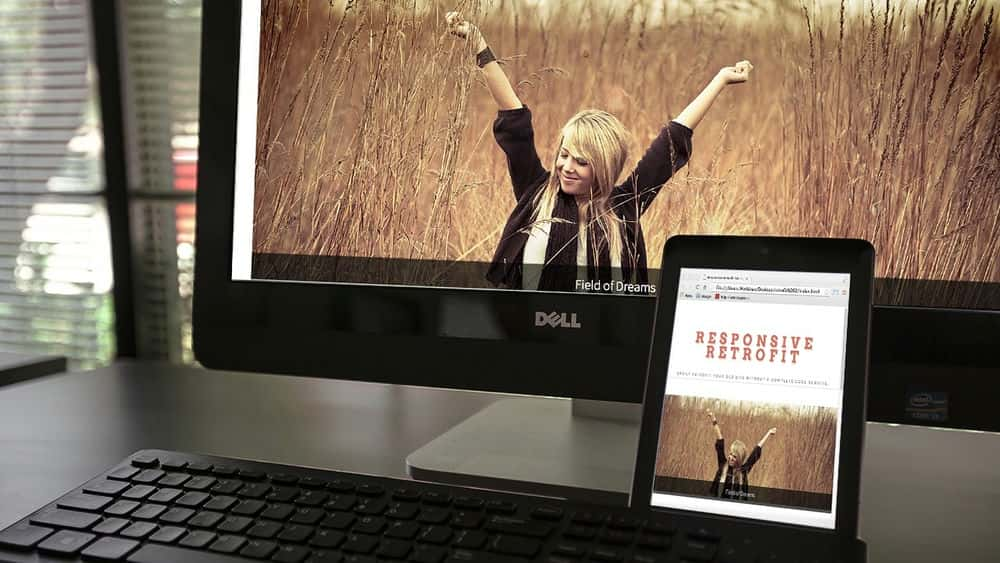
آموزش استفاده از تکنیک های مقاوم سازی مقاومتی در یک سایت با عرض ثابت در CSS
Applying Responsive Retrofitting Techniques to a Fixed-width Site in CSS
استراتژی ها و تکنیک های مقاوم سازی واکنش پذیر برای کنترل ظاهر و رفتار سایت های با عرض ثابت در چندین اندازه صفحه نمایش و دستگاه را بدون بازنویسی کامل کد ، کاوش کنید. نرم افزار مورد نیاز: CSS ، HTML ، متن متعالی ، کروم ، ...
آموزش خودکار کردن کارها با استفاده از MAXScript در 3ds Max
Automating Tasks Using MAXScript in 3ds Max
در طول این آموزش های 3ds Max شما یاد خواهید گرفت که چگونه کارها را در 3ds Max به صورت خودکار انجام دهید تا به افزایش بهره وری شما کمک کند. نرم افزار مورد نیاز: 3ds Max 2014.
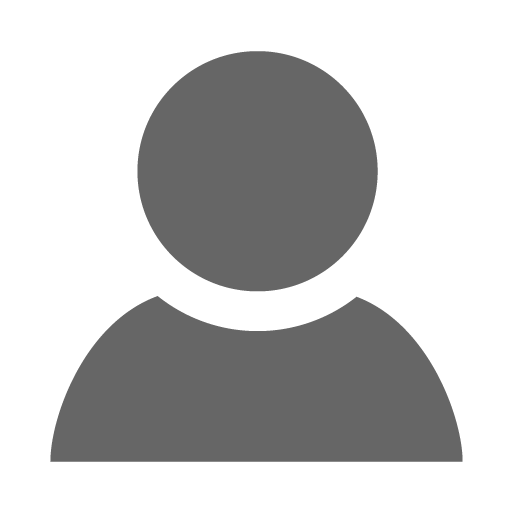
آموزش فرم های AngularJS با استفاده از بوت استرپ و MVC 5
AngularJS Forms Using Bootstrap and MVC 5
این دوره بر ایجاد فرم هایی با AngularJS متمرکز است ، و آنها را با یک ظاهر طراحی شده در بوت استرپ زیبا نشان می دهد و سپس داده های فرم را به یک برنامه وب ASP.NET MVC 5 ارسال می کند.
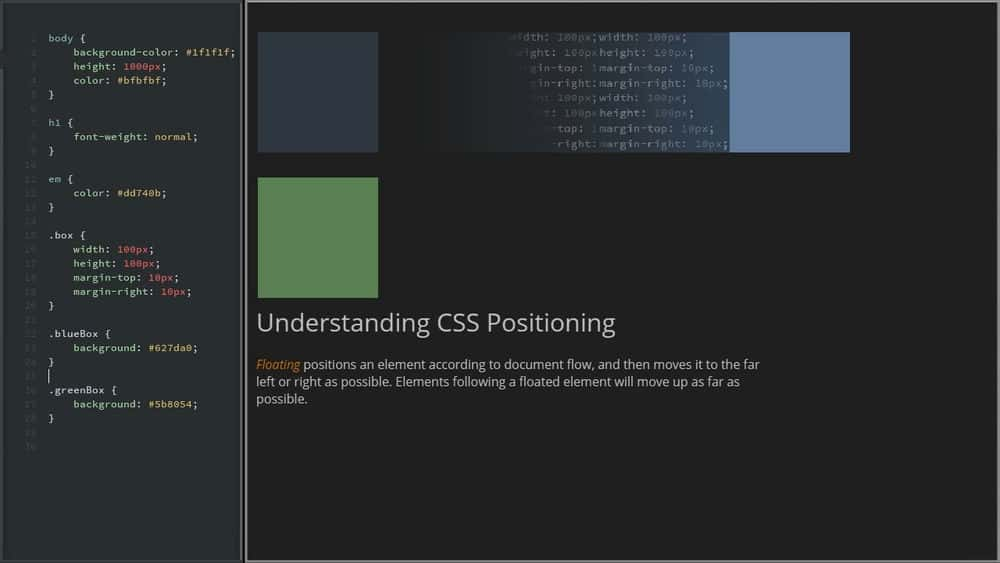
آموزش موقعیت یابی CSS
CSS Positioning
درک موقعیت CSS می تواند مشکل باشد ، به ویژه برای مبتدیان CSS. نرم افزار مورد نیاز: پرانتز ، Google Chrome.

 Chris Roda
Chris Roda

 Susan Simkins
Susan Simkins

 Iris Classon
Iris Classon

 Delano Athias
Delano Athias

 Shawn Wildermuth
Shawn Wildermuth

 Valp Maciej Hajnrich
Valp Maciej Hajnrich

 Dmitri Nesteruk
Dmitri Nesteruk

 Bryan Hansen
Bryan Hansen

 Rachel Wilkins Patel
Rachel Wilkins Patel

 Tanya Wiesner
Tanya Wiesner

 Mark Zamoyta
Mark Zamoyta