آموزش طراحی UI/UX Figma برای مبتدیان مطلق: طراحی داشبورد فین تک
Figma UI/UX Design for Absolute Beginners: Design a Fintech Dashboard
"آیا می خواهید یاد بگیرید که چگونه با Figma رابط کاربری برای نرم افزار، برنامه ها و وب سایت های خود بسازید؟ ایجاد محصولات دیجیتال بصری و کاربرپسند است. .."
آموزش مبانی UX: نمونه سازی
UX Foundations: Prototyping
پس از تماشای این ویدئو، میتوانید نیازهای طراحی را با نمونههای اولیه با وفاداری متوسط شناسایی کنید، جایی که تعاملات و جریانها واضح هستند، اما جزئیات بصری تعریف نشده است. همچنین میتوانید مبادلات بین انعطافپذیری و تکرار سریع را ارزیابی کنید و همچنین نیاز به یک تسهیلکننده و تست قابلیت استفاده محدود را شناسایی کنید.
آموزش Figma برای رابط کاربری و تجربه کاربری UIUX
Figma for User Interface and User Experience UIUX
"سلام به همه به کلاس Figma ما برای یادگیری UI UX خوش آمدید، بنابراین اگر قصد دارید از ابتدا رابط کاربری و تجربه کاربری را یاد بگیرید، بهتر است..."
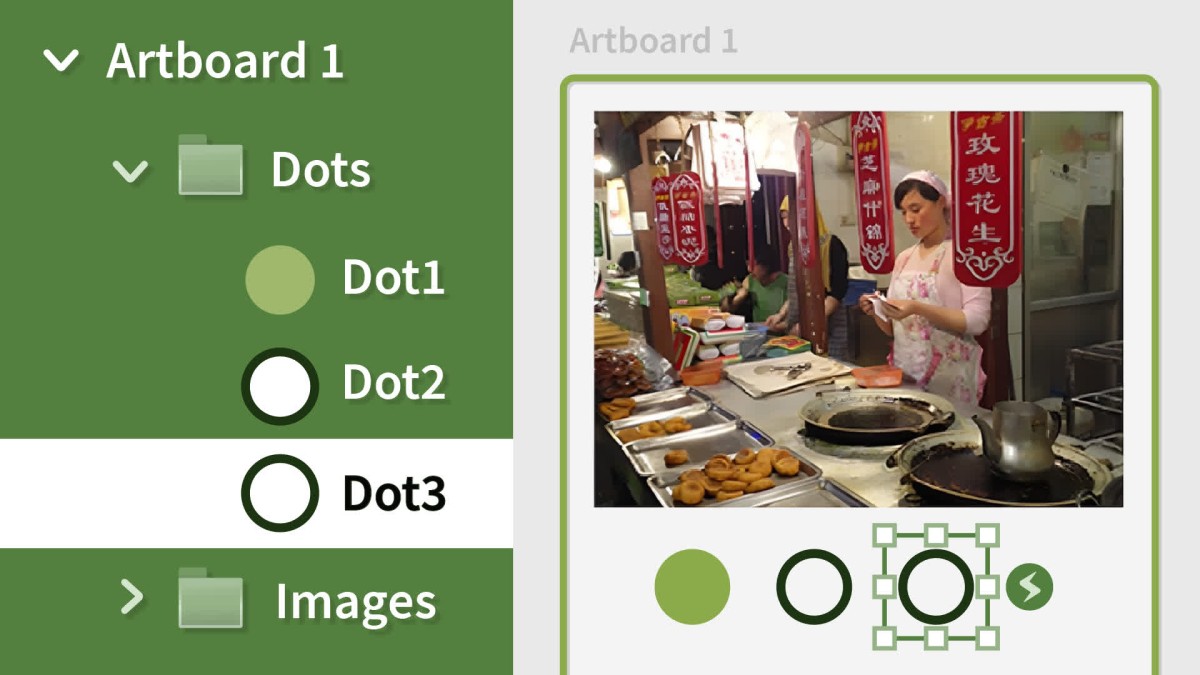
آموزش اصول طراحی UX
Principle for UX Design
پس از تماشای این ویدئو، میتوانید داراییهای وارداتی را در اصل برش داده و پنهان کنید تا آنها را به طور خاص با نیازهای پروژه شما مطابقت دهد.
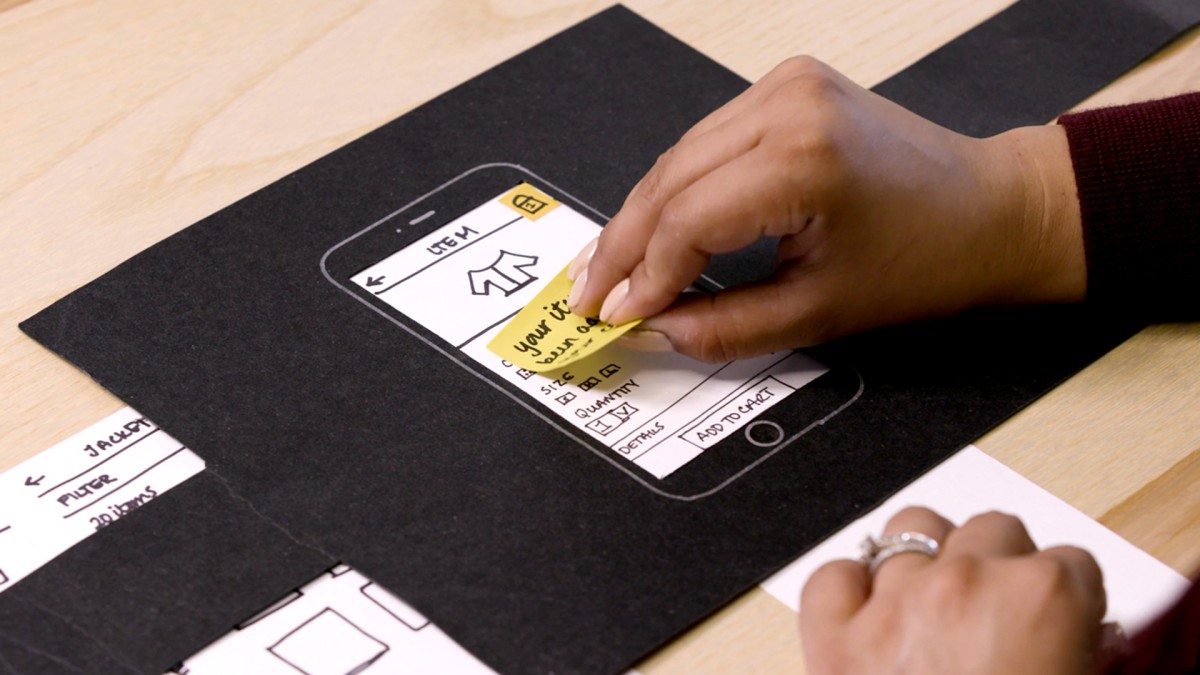
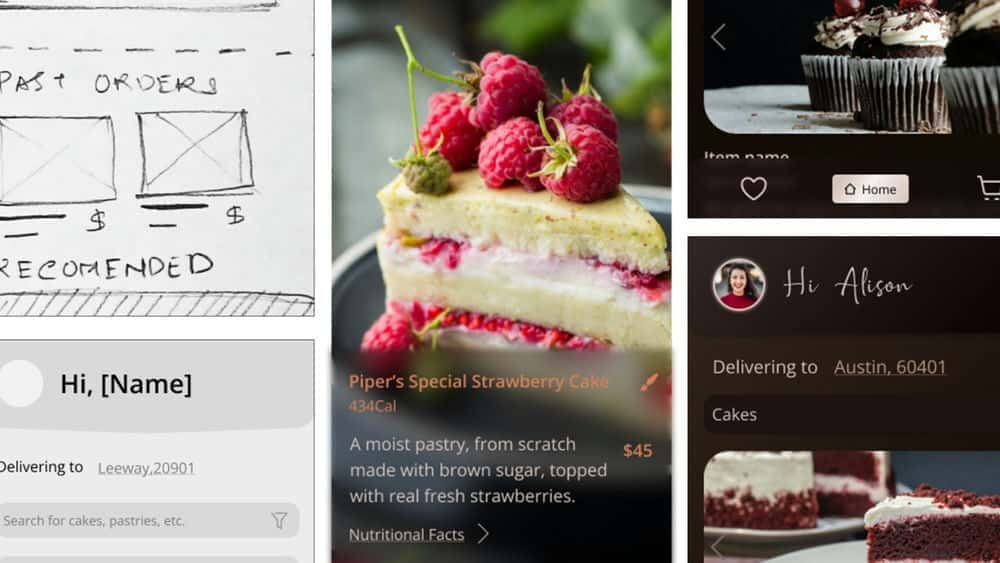
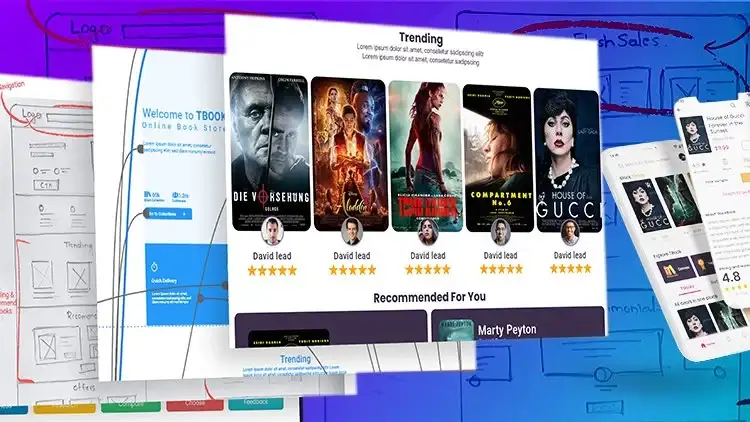
آموزش نمونه های اولیه و نمونه سازی کاربر - نحوه ایجاد نمونه های اولیه کاربر با کیفیت بالا و پایین
User prototypes and prototyping - How to create high- and low fidelity User Prototypes
«تجربه کاربر از پیشنهاد خود را با نمونههای اولیه خدمات به سطح بالاتری ببرید. در عصر امروز، همه چیز حول محور کاربر می چرخد. یک کاربر محکم e. .."
آموزش Mockplus RP - UX - UI Design from Zero To Hero
Mockplus RP - UX - UI Design from Zero To Hero
Mockplus RP یک ابزار طراحی UX/UI، نمونهسازی اولیه و همکاری است که برای شروع رایگان است و به طور کامل در مرورگر کار میکند. میتوانید برنامهریزی، طراحی، حرفهای...
آموزش Lo-Fi به Hi-Fi: نمونه سازی در Figma
Lo-Fi to Hi-Fi: Prototyping in Figma
با استفاده از ابزار طراحی رابط مشترک، Figma، یاد بگیرید که چگونه مفاهیم خود را از وایرفریم های lo-fi به نمونه های اولیه hi-fi تبدیل کنید.
آموزش دوره ی تصادف فوق العاده آسان Figma Basics
Figma Basics Super Easy Crash Course
دانش آموزان در این دوره چه چیزی یاد خواهند گرفت؟ نمای کلی و نمایشی از کنترل ها و ویژگی های طراحی در نمونه سازی Figma در Figma Some Advance Featu. ..
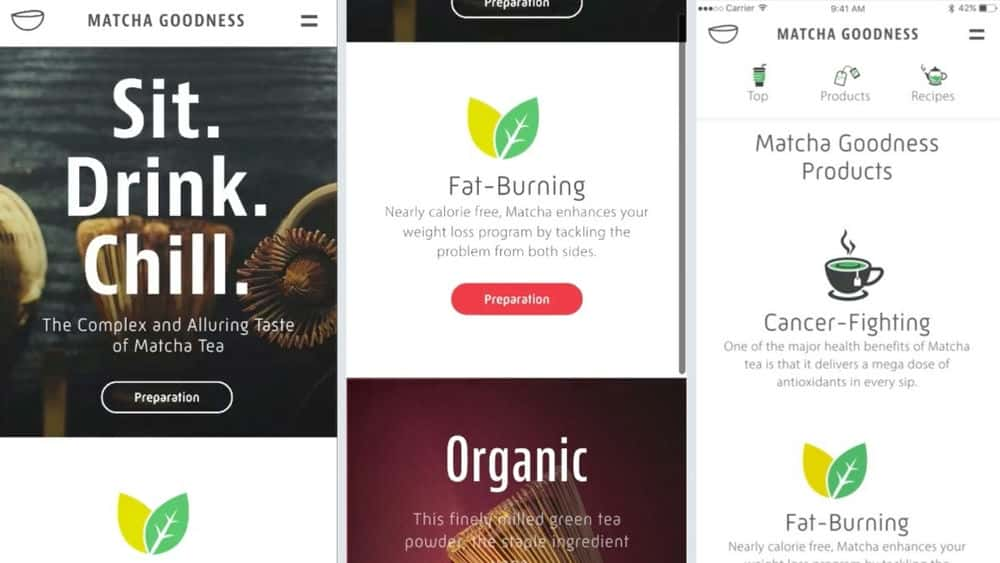
آموزش دوره کامل Adobe XD UI/UX – طراحی برنامه ها و نمونه های اولیه
The Full Adobe XD UI/UX Course – Design Apps & Prototypes
"در این دوره یاد می گیرید که چگونه آمپلی فایرهای موبایل زیبا بسازید؛ رابط های کاربری وب که می توانید با کمک Adobe به نمونه های اولیه قابل استفاده واقعی تبدیل کنید.
آموزش تجربه کاربری/مطالعه موردی طراحی رابط - یادگیری Adobe XD - UX/UI انیمیشن - وب/موبایل
User Experience / Interface Design Case Study – Learn Adobe XD – UX/ UI Animation – Web / Mobile
"اینجوری کار میکند: برای تکمیل این کلاس چه کاری باید انجام دهید؟ در پایان هر درس، سعی کنید ظاهر و طرح یکسانی ایجاد کنید، فقط همان را کپی کنید. .."
آموزش Figma: اجزای تعاملی
Figma: Interactive components
سلام! به این آموزش خوش آمدید! در اینجا نحوه ایجاد کامپوننت های تعاملی در Figma را یاد خواهید گرفت. یک ویژگی جدید است که به شما اجازه می دهد تا تعامل درونی داشته باشید. ..

 Ken Mbesa
Ken Mbesa

 Diane Cronenwett
Diane Cronenwett

 Skillshare Member
Skillshare Member


 Thibault Dubois
Thibault Dubois

 Aleksandar Cucukovic
Aleksandar Cucukovic

 Tanvi Janani
Tanvi Janani

 Rohan Ajgaonkar
Rohan Ajgaonkar

 Nima Tahami
Nima Tahami

 Soli Art
Soli Art

 Bruno Sáez López
Bruno Sáez López

 Dani Beaumont
Dani Beaumont